Difference between revisions of "Developing a Web Map Server Using GeoServer"
| Line 91: | Line 91: | ||
Now that the color of the polygon has been changed, lets add labels to the polygons. |
Now that the color of the polygon has been changed, lets add labels to the polygons. |
||
| − | [[File: Label.png| |
+ | [[File: Label.png|500px ]] |
| + | |||
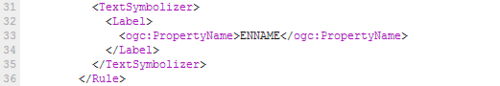
| + | '' Figure 8: SLD code for adding labels to polygons. '' |
||
| + | |||
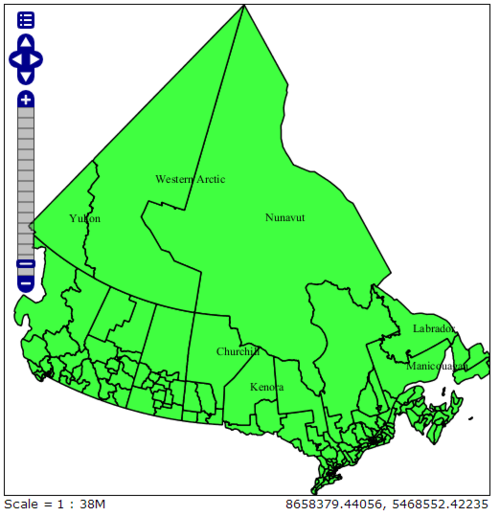
| + | As can be seen in figure 8 the polygon labels are determined by the text symbolize from line 31 - 35. This section of code tell the server that there is a label that needs to be added to the polygons, and then through line 33 <ogc:PropertyName>ENNAME</ogc:PropertyName>, tells the server what attribute field from the layer to use as the labels. In this case it was ENNAME or English Names for federal electoral districts. At this point the color of the map was also changed to a lighter green using the code #40FF40 to make the labels easier to see. |
||
| + | |||
| + | [[File: LabelPreview.png|500px]] |
||
Revision as of 14:40, 29 November 2012
Contents
Introduction:
Geoserver is a free, opensource WMS tool that allows users to upload data to a server and then serve it out to other users. The purpose of this tutorial is to show the user how to start, run, upload data, style their map, and serve it to other users.
Setting Up and Using Geoserver:
Installing Geoserver:
- Geoserver can be downloaded from the following link [1]
- Follow along with the instillation wizard, and install geoserver in your chosen directory.
- Make sure to download the manual for geoserver from the following link [2]
- Once the installation wizard has completed you can now run geoserver.
Starting Geoserver:
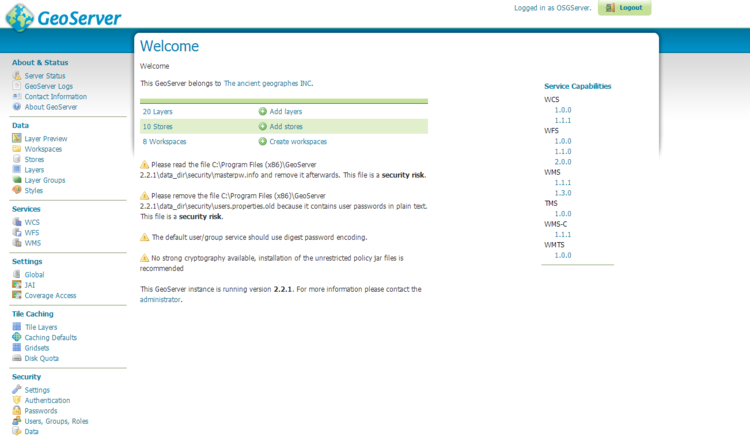
To run geoserver navigate to the bin folder in whatever directory you installed geoserver, and click on the startup icon. This will launch a command prompt showing diagnostic information, now that the command prompt has appeared you can access the server. Open your preferred browser and go to http://localhost:8080/geoserver/web, this will take you to the geoserver web administration page. There will be a login option at the top right had side of the page, if you set up a unique username and password during the installation enter it there, if not use the default admin as the username and geoserver as the password. This will bring you to your homepage, where you have access to all of geoservers functions and where all of your data is stored.
Figure 1: The web administration home page once you have logged into geoserver.
Adding Data To Geoserver:
In this case all data was downloaded from Geobase.ca [3]
To add data to geoserver the first thing that needs to be done is a new workspace needs to be created.
- First navigate to the workspace directory in geoserver(using the links at the side of the web administration page).
- Click the add a new workspace button in the top left hand corner.
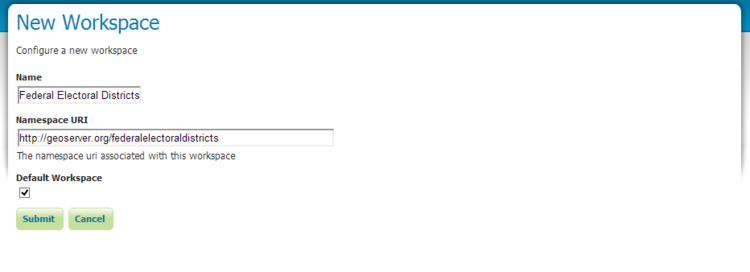
- Choose a unique workspace name and URI(make sure there are no spaces in the workspace name).
- Then hit the submit button.
Figure 2: The workspace creation page.
Now that the workspace has been created, a layer store must be created, which will allow the user to upload and publish a layer.
- First navigate to the stores directory(using the links at the side of the web administration page).
- Click the add new store button in the top left hand corner.
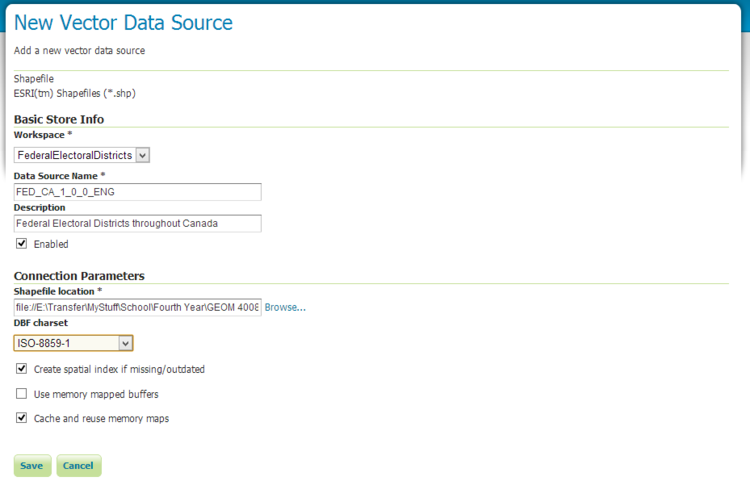
- Chose your data source type, in this examples case it was a shapefile.
- Fill in your data's description and then navigate to the data that you wish to upload.
- Then hit the save button at the bottom of the page.
Figure 3: The data store creation page.
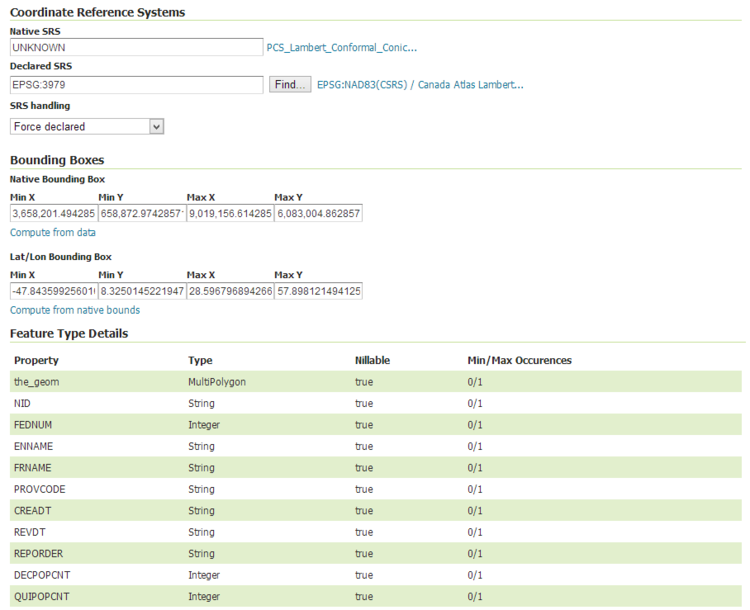
Now that the data has been loaded to geoserver it has to be published. Once you have clicked save and your data store has been created, you will be brought to the new layer page. This page will show you the data that has been upload and give you the option to publish that data. Click on the publish tab this will bring you to the layer configuration page, once you have configured your data appropriately click the save data button and now your data has been published to geoserver. Once you have published your data navigate to the layer tab on the left hand side of the page, find your data and click preview to see your data.
Notes * Make sure that the SRS is force declared. * Compute the bounding boxes by clicking on the compute from data and compute from native bounding boxs.
Figure 4: The data publishing page.
Now that you have added your data to the server, the next step in this process is to style it, so that when you request the map from the server it will have all the appropriate map elements.
Adding Style Elements:
When styling in geoserver a language called Styled Layer Descriptor (SLD) is used, this is an XML based language. Styling is accomplished using an XML SLD Style Document. These documents reference specific layers on the geoserver and describe how they should be displayed. The XML SLD language is somewhat complex, so if the user has no experience using the language, just follow along with the Style Document example in Figure 5. More examples of SLD Style Documents can be found in the SLD cookbook. [4] The style documents are broken down into points, lines, polygons, rasters, and text each having their own styles.
To edit the style of a layer, the layers default style must be determined.
- First navigate to the layers link on the left hand side of the web administration page.
- Click on the layer name, of the layer you wish to change the style.
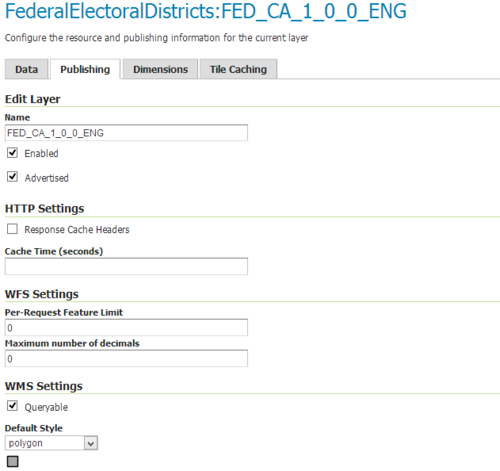
- Click on the publishing tab in the edit layer page.
- Scroll down to the default style under the WMS settings and it will tell you what the default style is.
Figure 5: Showing the default style of the federal districts layer.
Now that the default style of the layer you wish to edit has been determined navigate down to the style link on the left hand side of the web administration page. Click on the style name as determined in figure 5, which was polygons, this will bring up the SLD code for this style. Now you can edit this SLD code to change how the layer looks.
Editing Existing Style Elements
Note: This tutorial will focus only on editing polygon styles, for more style examples visit [5]
One of the easiest things to do is to change the color of the polygons that you are editing. In this example the polygons will be changed from grey to a dark blue(#000080) color.
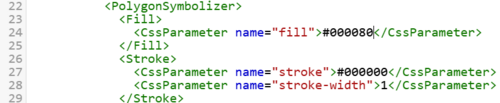
Figure 6: Example of SLD code, changing the color of a polygon to dark blue.
The color of the polygons was changed on line 24, <CssParameter name="fill">#000080</CssParameter>. This line determines the fill color for the polygons, it was changed from a grey, to a dark blue.
Once the color has been changed in the SLD code, click the validate button at the bottom of the page. This will make sure there are no errors in the code, if the code is good a message will appear at the top of the page. Once the code has been validated, go to the top of the page and in the workspace box choose your layer, and hit submit. Now the SLD code has been associated with your layer, you can go to the layer preview and look at the change in color.
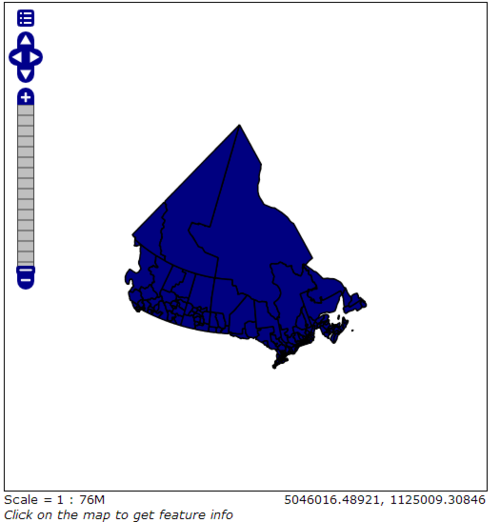
Figure 7: Layer preview of the federal districts layer, with a dark blue color.
Now that the color of the polygon has been changed, lets add labels to the polygons.
Figure 8: SLD code for adding labels to polygons.
As can be seen in figure 8 the polygon labels are determined by the text symbolize from line 31 - 35. This section of code tell the server that there is a label that needs to be added to the polygons, and then through line 33 <ogc:PropertyName>ENNAME</ogc:PropertyName>, tells the server what attribute field from the layer to use as the labels. In this case it was ENNAME or English Names for federal electoral districts. At this point the color of the map was also changed to a lighter green using the code #40FF40 to make the labels easier to see.