Difference between revisions of "Developing a Web Map Server Using GeoServer"
SheaTimmins (talk | contribs) |
SheaTimmins (talk | contribs) |
||
| Line 33: | Line 33: | ||
[[File:Workspacecreation.png|750px]] |
[[File:Workspacecreation.png|750px]] |
||
| − | [[File:GEOM4000Picture|thumb|Figure 2]] |
||
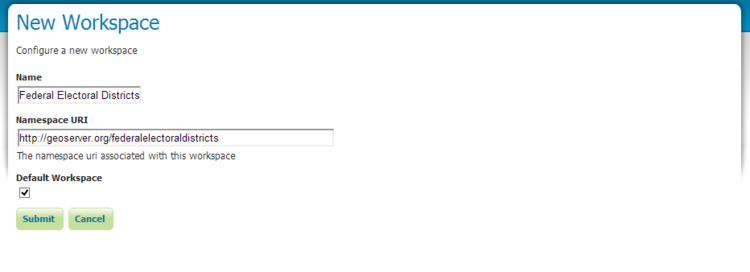
'' Figure 2: The workspace creation page. '' |
'' Figure 2: The workspace creation page. '' |
||
Revision as of 12:59, 11 October 2022
Contents
Introduction:
This is simple guide to getting GeoServer running on your computer and displaying data. If you wish for a more detailed and in depth tutorial go to the GeoServer manual [1]. GeoServer is a free, open source web mapping service (WMS) tool for users to upload data and display to other users. The purpose of this tutorial is to show the user how to start, run, upload data, style their map, and serve it to other users. Before you begin your installation of GeoServer, make sure you have an updated JRE/JDK. [2]
Setting Up and Using GeoServer:
Installing GeoServer:
- GeoServer can be downloaded from the following link [3]
- Under "Download" select the 2.21.1 "Stable" option.
- Once redirected, select "Windows Installer" (for Windows computer) in "Packages." This will automatically start the download.
- Follow along with the installation wizard, and install GeoServer in your chosen directory.
- Make sure to download the manual for GeoServer from the following link [4]
- Once the installation wizard has completed, you can now run GeoServer.
Note: It is recommended that you install GeoServer on its own machine or within a virtual machine. This will make sure that nothing conflicts with it, and give the software more space to run.
Starting GeoServer:
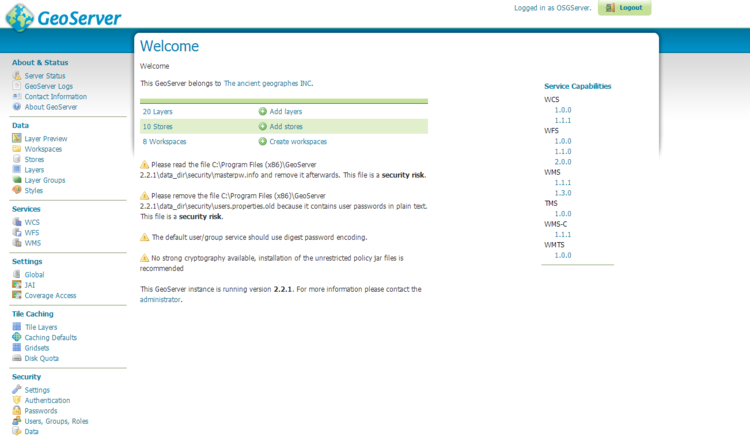
To run GeoServer, navigate to the bin folder in whatever directory you installed the software, and click on the startup icon. This will launch a command prompt showing diagnostic information, now that the command prompt has appeared you can access the server. Open your preferred browser and go to http://localhost:8080/geoserver/web, this will take you to the GeoServer web administration page. There will be a login option at the top right had side of the page, if you set up a unique username and password during the installation enter it there, if not use the default admin as the username and geoserver as the password. This will bring you to your homepage, where you have access to all of GeoServer's functions and where all of your data is stored.
Figure 1: The web administration home page once you have logged into geoserver.
Adding Data To GeoServer:
In this case all data was downloaded from Geobase.ca [5]
To add data to GeoServer, you first need to create a new workspace.
- Click on the “Create workspaces” option in the center of the page, or navigate to the left panel on the webpage and select “Workspaces” and then “Add new workspace.”
- Click the add a new workspace button in the top left hand corner.
- Choose a unique workspace name and URI(make sure there are no spaces in the workspace name).
- Then hit the submit button.
 Figure 2: The workspace creation page.
Figure 2: The workspace creation page.
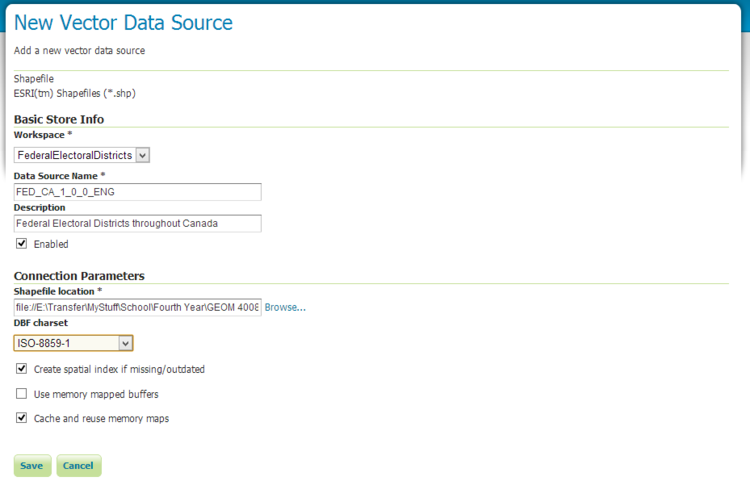
Now that the workspace has been created, a layer store must be created, which will allow the user to upload and publish a layer.
- First navigate to the stores directory (using the links at the side of the web administration page).
- Click the add new store button in the top left hand corner.
- Chose your data source type, in this example it is a shapefile.
- Fill in your data's description and then navigate to the data that you wish to upload.
- Then hit the save button at the bottom of the page.
Figure 3: The data store creation page.
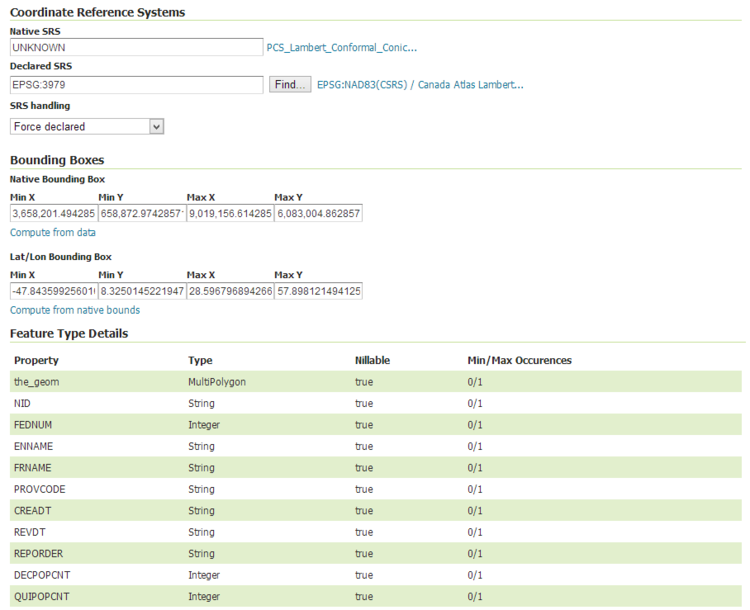
Now that the data has been loaded to GeoServer, it has to be published. Once you have clicked save and your data store has been created, you will be brought to the new layer page. This page will show you the data that has been uploaded and give you the option to publish that data. Click on the publish tab this will bring you to the layer configuration page, once you have configured your data appropriately click the save data button and now your data has been published to GeoServer. Once you have published your data, navigate to the layer tab on the left hand side of the page, find your data and click preview to see your data.
Notes * Make sure that the SRS is force declared. * Compute the bounding boxes by clicking on the compute from data and compute from native bounding boxes.
Figure 4: The data publishing page.
Now that you have added your data to the server, the next step in this process is to style it, so that when you request the map from the server it will have all the appropriate map elements. To add data, go through the same process as described above, but make sure to change your data types.
Adding Style Elements:
When styling in GeoServer, a language called Styled Layer Descriptor (SLD) is used; styling is accomplished using an XML-based SLD Style Document. These documents reference specific layers on the GeoServer data store and describe how they should be displayed. The XML SLD language is somewhat complex, so if the user has no experience using the language, just follow along with the Style Document example in Figure 5. More examples of SLD Style Documents can be found in the SLD cookbook. [6] The style documents are broken down into points, lines, polygons, rasters, and text.
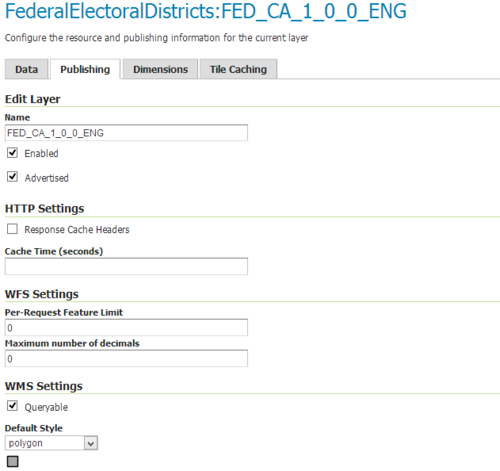
To edit the style of a layer, the layers default style must be determined.
- First navigate to the layers link on the left hand side of the web administration page.
- Click on the layer name of the layer you wish to change the style.
- Click on the publishing tab in the edit layer page.
- Scroll down to the default style under the WMS settings and it will tell you what the default style is.
Figure 5: Showing the default style of the federal districts layer.
Now that the default style of the layer you wish to edit has been determined, navigate down to the style link on the left hand side of the web administration page. Click on the style name, as determined in Figure 5, which was polygons, this will bring up the SLD code for this style. Now you can edit this SLD code to change how the layer looks.
Editing Existing Style Elements
Note: This tutorial will focus only on editing polygon styles, for more style examples visit [7]
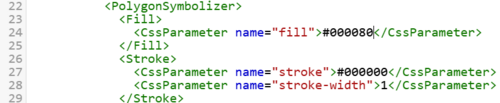
One of the easiest things to do is to change the color of the polygons that you are editing. In this example the polygons will be changed from grey to a dark blue(#000080) color.
Figure 6: Example of SLD code, changing the color of a polygon to dark blue.
The color of the polygons was changed on line 24, <CssParameter name="fill">#000080</CssParameter>. This line determines the fill color for the polygons, it was changed from a grey, to a dark blue.
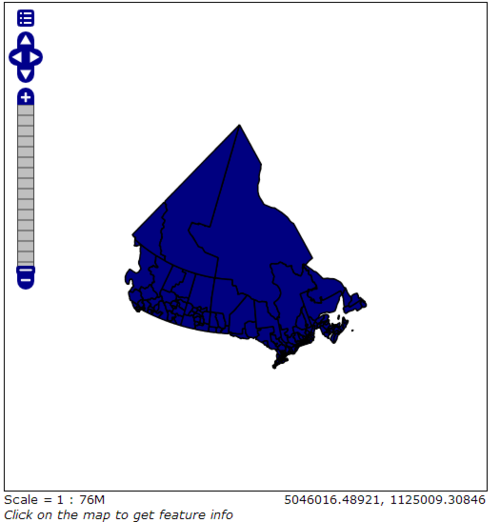
Once the color has been changed in the SLD code, click the validate button at the bottom of the page. This will make sure there are no errors in the code. If the code is good a message will appear at the top of the page. Once the code has been validated, go to the top of the page and in the workspace box and choose your layer, and hit submit. Now the SLD code has been associated with your layer, you can go to the layer preview and look at the change in color.
Figure 7: Layer preview of the federal districts layer, with a dark blue color.
Now that the color of the polygon has been changed, let's add labels to the polygons.
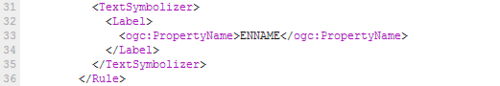
Figure 8: SLD code for adding labels to polygons.
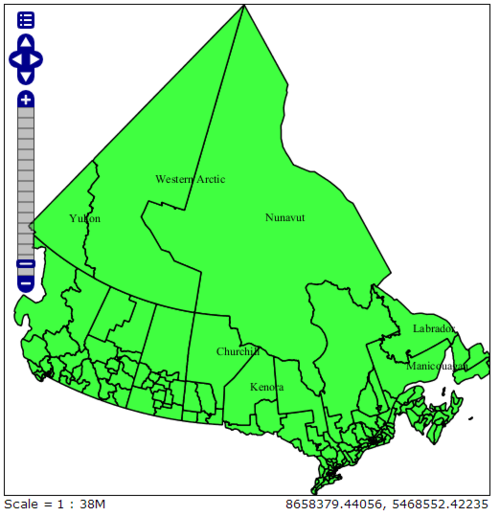
As can be seen in Figure 8, the polygon labels are determined by the text symbolization from line 31 - 35. This section of code tells the server that there is a label that needs to be added to the polygons, and then line 33 <ogc:PropertyName>ENNAME</ogc:PropertyName> tells the server what attribute field from the layer to use as the labels. In this case it was ENNAME, or English Names, for federal electoral districts. At this point the color of the map was also changed to a lighter green using the code #40FF40 to make the labels easier to see.
Figure 9: Demonstrating the labels for the federal electoral districts layer.
Get Legend Graphic
The GetLegendGraphic is a request that allows you to see the legend for a specific map that has been made. For more imformation visit this GeoServer page. [8] For example, if I wanted to see the legend for the Federal Electoral Districts I would use the following URL.
This URL can be used to get the legend for any of the maps that you may have on GeoServer, the only thing that will need to be changed is what is at the end of the link where it says Layer=, that will just have to be set to whatever layer the user wishes to see. As of this moment, there is no easy way to get the legend to display on a user's map when they use the GetMap function, but the user can click on different features in the map and the server will display information about those features on the bottom on the map. For example, if I click on one of the federal electoral districts, it would tell me things like the district name, the size, etc., as long as all of that data is associated with the layer.
Serving a Map
To serve a map using GeoServer there are three basic tools that can be used. The first is the GetMap function which allows the user to call up maps. The WMS reflector does pretty much the same thing as the GetMap function, but shortens it down, making it easier to handle. The first two options can only be used on the IP address that you are running GeoServer on. Finally there is the cascading WMS option which allows a user to access a map remotely.
GetMap
The GetMap function allows the user to call up a map from their browser, by requesting that the server generate said map.
There are a few required parameters that are used for the GetMap function
| Parameter | Required | Description |
|---|---|---|
| Service | Yes | Service is WMS |
| Version | Yes | The version can be one of 1.0.0, 1.1.0, 1.1.1, 1.3. |
| Request | Yes | GetMap |
| Layers | Yes | The layer that is to be displayed on the map. |
| Styles | Yes | The styles in which the layers are to be rendered. |
| srs | Yes | The spatial reference system. |
| bbox | Yes | The bounding box for the map extent. |
| Width | Yes | The width output of the map in pixels. |
| Height | Yes | The height output of the map in pixels. |
| Format | Yes | Format for the map output. [9] |
The below link would lead to a image showing the federal electoral districts from GeoServer, with a width of 506 pixels, a height of 512 pixels, and a png file format. This link can be modified to meet an get map request, make sure to change the layer name and remove the parentheses. This link will only work on the same computer that you have GeoServer on (i.e. the "localhost" address points the computer back to itself).
http://localhost:8080/geoserver/wms? (Normally used to get to the web administration page)
&service=WMS (The service that has been requested)
&Version=1.1.0 (The version of GeoServer that is being used)
request=GetMap (The operation that has been requested)
&layers=FederalElectoralDistricts:FED_CA_1_0_0_ENG (The layer that has been requested)
&styles= (The styles in which the layers are to be rendered, usually left blank)
&srs=EPSG:3979 (The spatial reference)
&bbox=3658201.4942857143,658872.9742857143,9019156.614285715,6083004.862857142 (The bounding box)
&width=506 (The width requested)
&height=512 (The height requested)
&format=image%2Fpng (The image format requested)
![]() Figure 10: An example of the GetMap function for the federal electoral districts layer.
Figure 10: An example of the GetMap function for the federal electoral districts layer.
WMS Reflector
The WMS reflector is a function that shortens the GetMap request, so instead of typing the extremely long link above, the user would type in a much shorter one.
A reflect request of the above GetMap function would look like this.
This will bring up the map of the federal electoral districts at a default width of 512 pixels. This method is much easier than typing in the long GetMap function, but does takes away some of the control.
Figure 11: An example of the reflector function for the federal electoral districts layer.
Serving your web map
Now that you are able to view your maps using GeoServer on the local computer, it would be useful to be able to view map on a computer that is not on your home network. To serve maps that can be viewed beyond your own network, the user will need some sort of web server/web site that they can serve their maps out to.
Conclusion
GeoServer is an extremely useful tool for viewing spatial data over the web. This tutorial has taught you how to install, set up, add data, style your data, and finally serve it out. These are just basic functions of GeoServer, for more information on GeoServer and its capabilities read the GeoServer manual.
References
GeoServer User Manual [10]
Geobase: Federal Electoral Districts [11]