Developing a Web Map Server Using GeoServer
Contents
Introduction:
Geoserver is a free, opensource WMS tool that allows users to upload data to a server and then serve it out to other users. The purpose of this tutorial is to show the user how to start, run, upload data, style their map, and serve it to other users.
Setting Up and Using Geoserver:
Installing Geoserver:
- Geoserver can be downloaded from the following link [1]
- Follow along with the instillation wizard, and install geoserver in your chosen directory.
- Make sure to download the manual for geoserver from the following link [2]
- Once the installation wizard has completed you can now run geoserver.
Starting Geoserver:
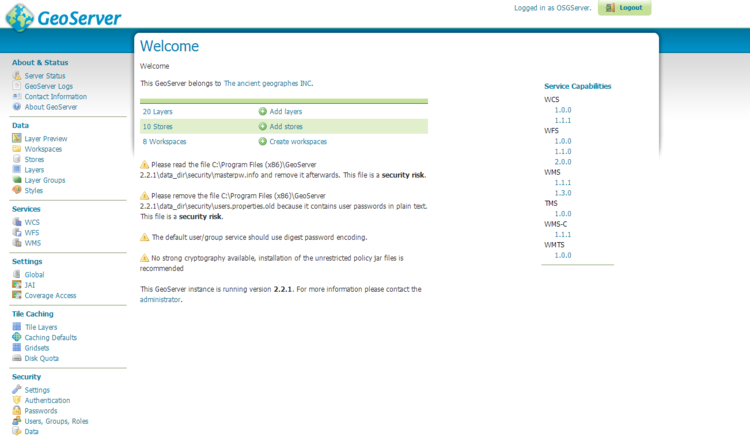
To run geoserver navigate to the bin folder in whatever directory you installed geoserver, and click on the startup icon. This will launch a command prompt showing diagnostic information, now that the command prompt has appeared you can access the server. Open your preferred browser and go to http://localhost:8080/geoserver/web, this will take you to the geoserver web administration page. There will be a login option at the top right had side of the page, if you set up a unique username and password during the installation enter it there, if not use the default admin as the username and geoserver as the password. This will bring you to your homepage, where you have access to all of geoservers functions and where all of your data is stored.
Figure 1: The web administration home page once you have logged into geoserver.
Adding Data To Geoserver:
In this case all data was downloaded from Geobase.ca [3]
To add data to geoserver the first thing that needs to be done is a new workspace needs to be created.
- First navigate to the workspace directory in geoserver(using the links at the side of the web administration page).
- Click the add a new workspace button in the top left hand corner.
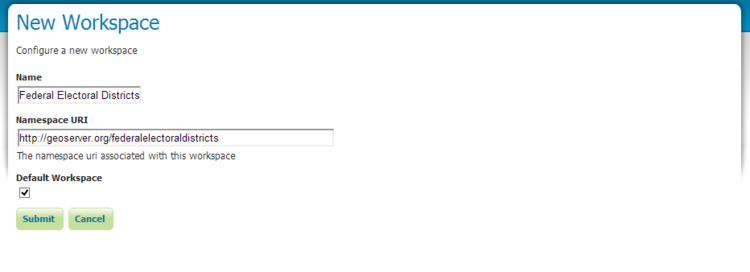
- Choose a unique workspace name and URI(make sure there are no spaces in the workspace name).
- Then hit the submit button.
Figure 2: The workspace creation page.
Now that the workspace has been created, a layer store must be created, which will allow the user to upload and publish a layer.
- First navigate to the stores directory(using the links at the side of the web administration page).
- Click the add new store button in the top left hand corner.
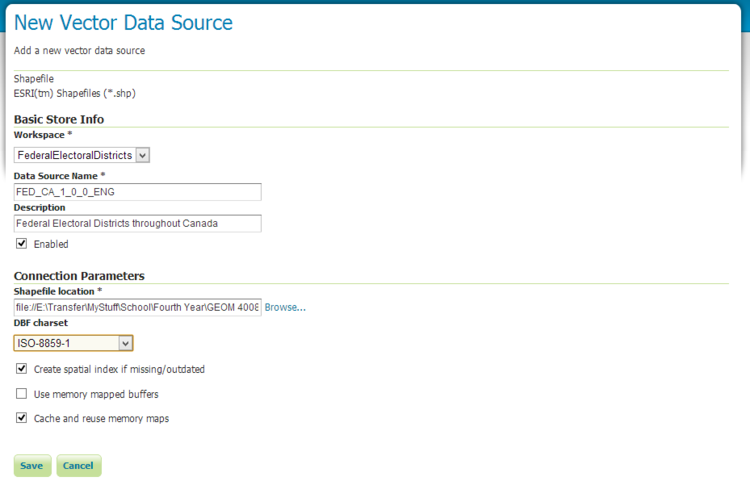
- Chose your data source type, in this examples case it was a shapefile.
- Fill in your data's description and then navigate to the data that you wish to upload.
- Then hit the save button at the bottom of the page.
Figure 3: The data store creation page.
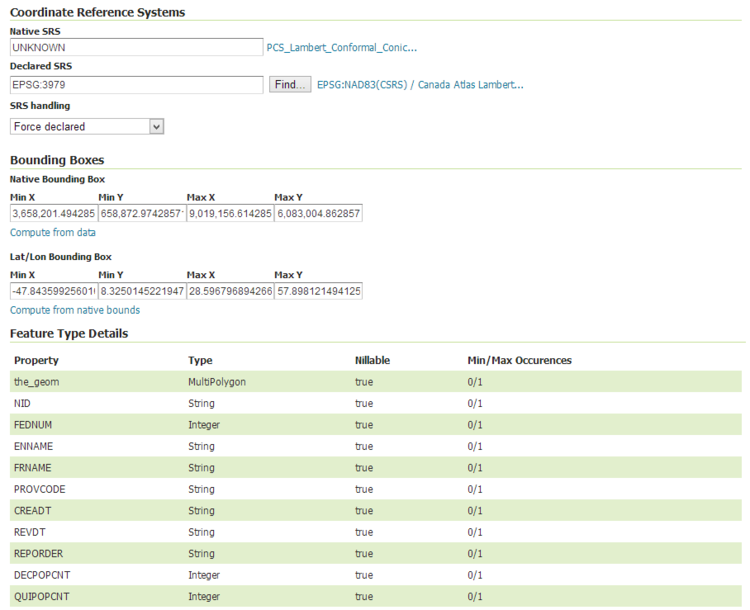
Now that the data has been loaded to geoserver it has to be published. Once you have clicked save and your data store has been created, you will be brought to the new layer page. This page will show you the data that has been upload and give you the option to publish that data. Click on the publish tab this will bring you to the layer configuration page, once you have configured your data appropriately click the save data button and now your data has been published to geoserver. Once you have published your data navigate to the layer tab on the left hand side of the page, find your data and click preview to see your data.
Notes * Make sure that the SRS is force declared. * Compute the bounding boxes by clicking on the compute from data and compute from native bounding boxs.
Figure 4: The data publishing page.
Now that you have added your data to the server, the next step in this process is to style it, so that when you request the map from the server it will have all the appropriate map elements.