Exploring the Thematic Capabilities of OpenJump
Contents
Purpose
The purpose of this tutorial will be to demonstrate the thematic capabilities of the software OpenJUMP, inclusing how the program visualizes vector data and how users can add and change feature layer properties and symbologies. Basic capabilities will be shown through a series of example using data from the National Capital Commission. Additional features of the program will also be discussed. Upon learning about and exploring the software's thematic capabilities, users will become more familiar with OpenJUMP and may potentially use this open source program in the future as an alternative or a complement to other proprietary GIS software.
Introduction
OpenJUMP is an open source Geographic Information System (GIS), formally known as JUMP (JAVA Unified Mapping Platform), created by Vivid Solutions Inc. in 2002. Today, the software is developed and maintained by a group of global volunteers. The program is free to use and runs of Windows, Linux, and Mac platforms. OpenJUMP can read and write shapefiles and utilizies Open Geospatial Consortim (OGC) standards such as GML, WFS and WMS. In this tutorial, you will explore the program's capabilities in editing and symbolizing attribute data and creating maps for export.
Methods
Getting Started
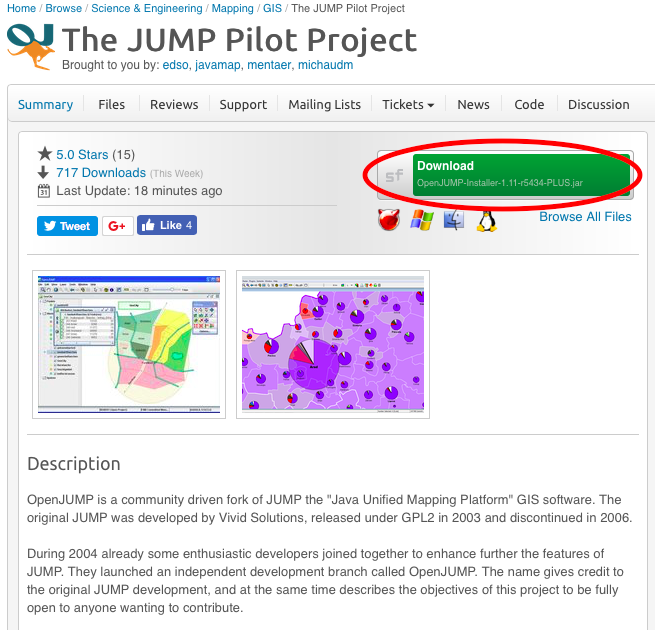
The first step of this tutorial is to download the OpenJUMP software. HERE
 Figure 1. Screenshot of the JUMP Pilot Project webpage - Select "Download Latest Version" to get started (09/25/21)
Figure 1. Screenshot of the JUMP Pilot Project webpage - Select "Download Latest Version" to get started (09/25/21)
Collecting the Data
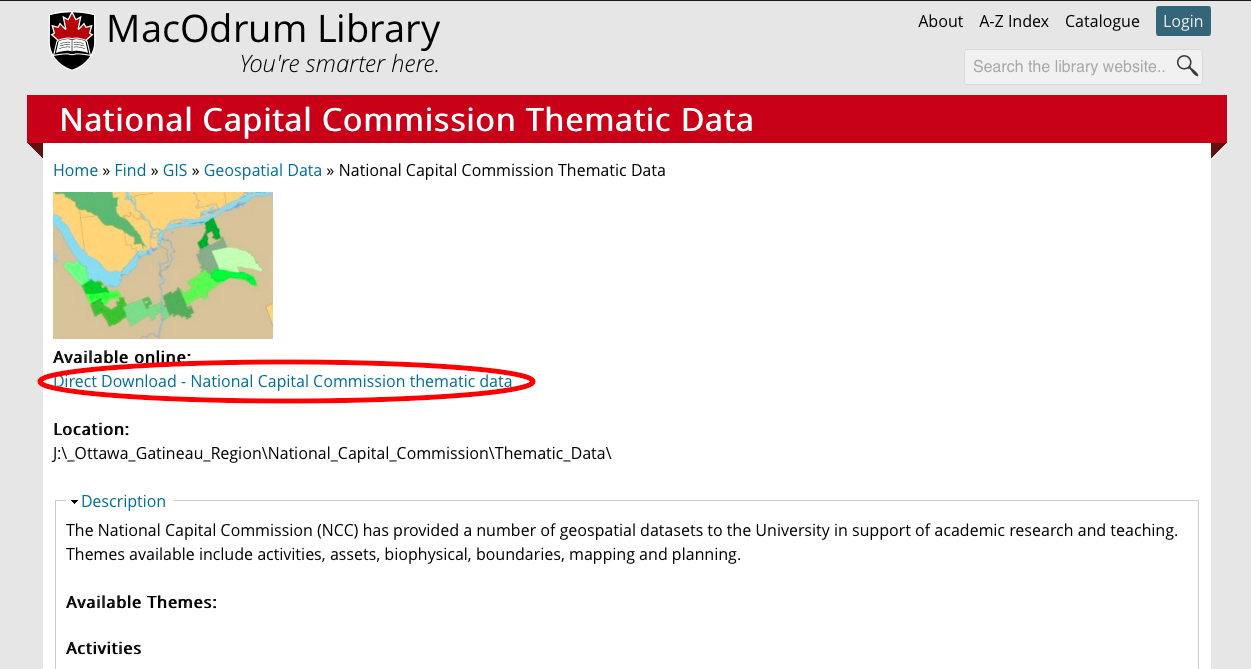
The data used for the purposes of this tutorial is provided by the National Capital Commission (NCC) under the Carleton Unviersity GIS Data Use Agreement. Authorized users including Carleton students, faculty and staff can download the data from the MacOdrum Library HERE.
 Figure 2. Screenshot of MacOdrum Library data webpage - Select the text highlighted in red to access the data (09/25/21)
Figure 2. Screenshot of MacOdrum Library data webpage - Select the text highlighted in red to access the data (09/25/21)
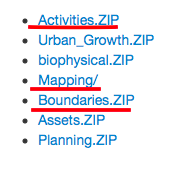
Only a select few of the datasets available are needed for the tutorial. Download the .Zip files from the list below (see also Figure 3) and save them to a designated folder on your computer.
- Activities.ZIP
- Boundaries.ZIP
- CanMap.ZIP (found in "Mapping" folder)
Figure 3. NCC thematic datasets available for download - Select the files underlined in red to begin download (09/25/21)
Accessing the data
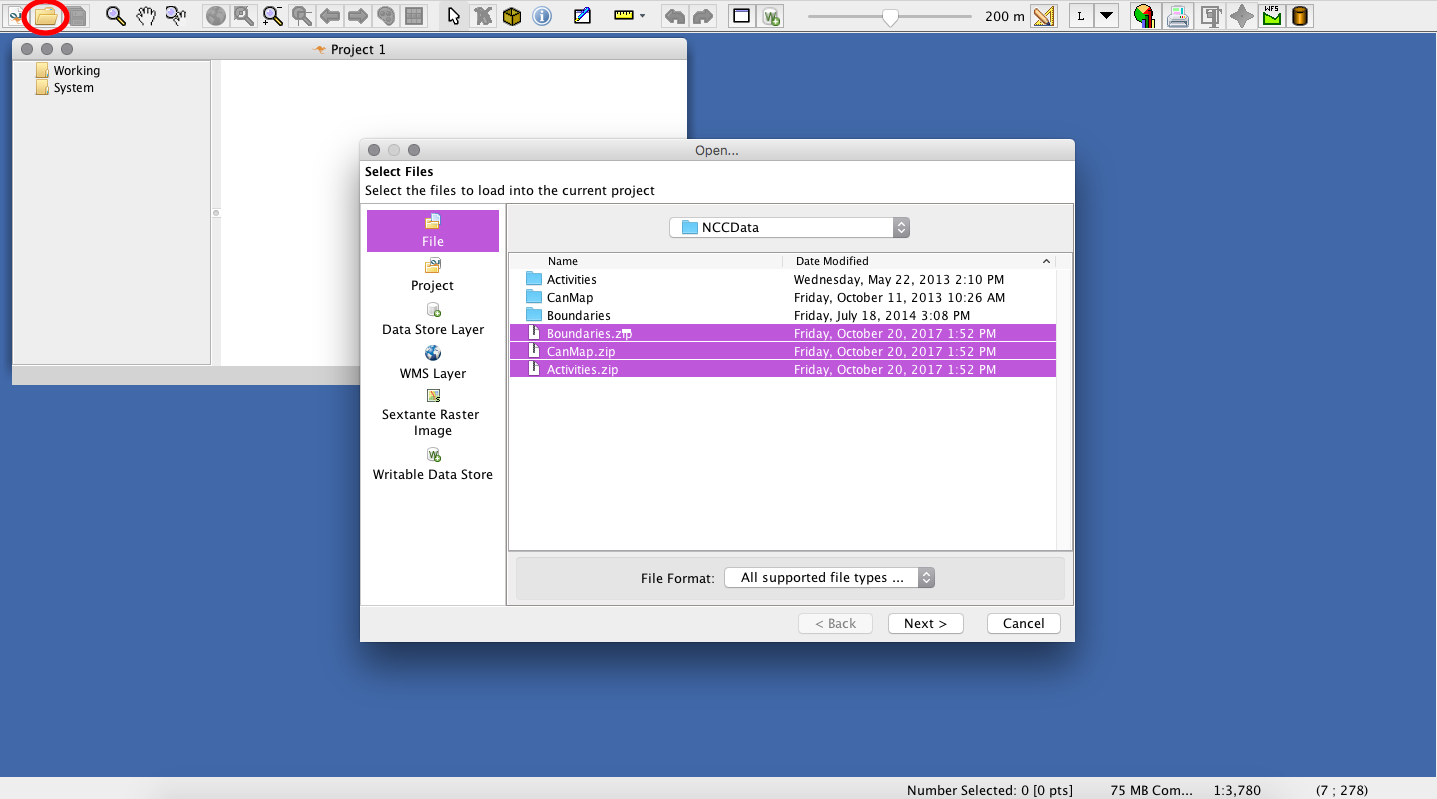
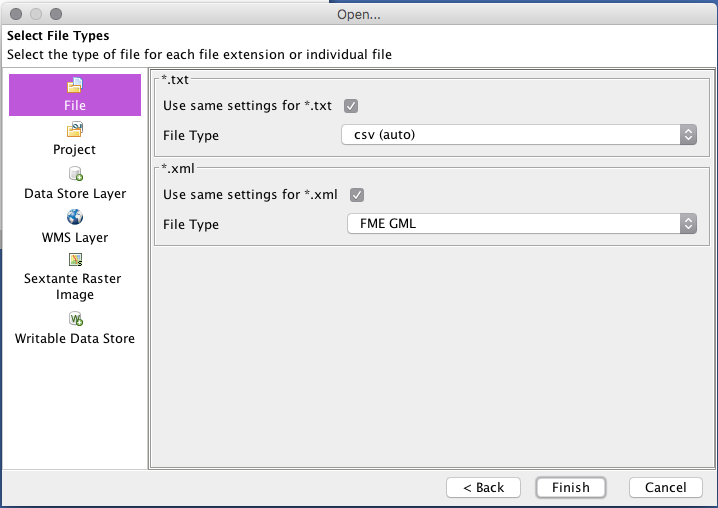
To import the downloaded data, launch OpenJUMP and select the folder icon in the left-hand corner of the toolbar. In the dialog box (Figure 4), browse for the data and select the files (Activities.zip, Boundaries.zip, CanMap.zip) to load them into the project space, then click "Next". When prompted to select the type of file for each file extension, simply click "Finish" to import the data and complete this step.
 Figure 4. Blank project in OpenJUMP - Click the folder icon circled in red, select the three .zip files shown and click "Next"
Figure 4. Blank project in OpenJUMP - Click the folder icon circled in red, select the three .zip files shown and click "Next"
Once the data is loaded into the project, you will need to tidy and organize the feature layers. Start by selecting or 'toggling on' the layers needed for this tutorial from the list below:
Activities:
- Picnic_Areas_2011.shp
- Recreations_Paths_and_Trails_2011.shp
Boundaries:
- Gatineau_Park_New_1997.shp
- Municipal_Parks.shp
CanMap:
- Roads.shp
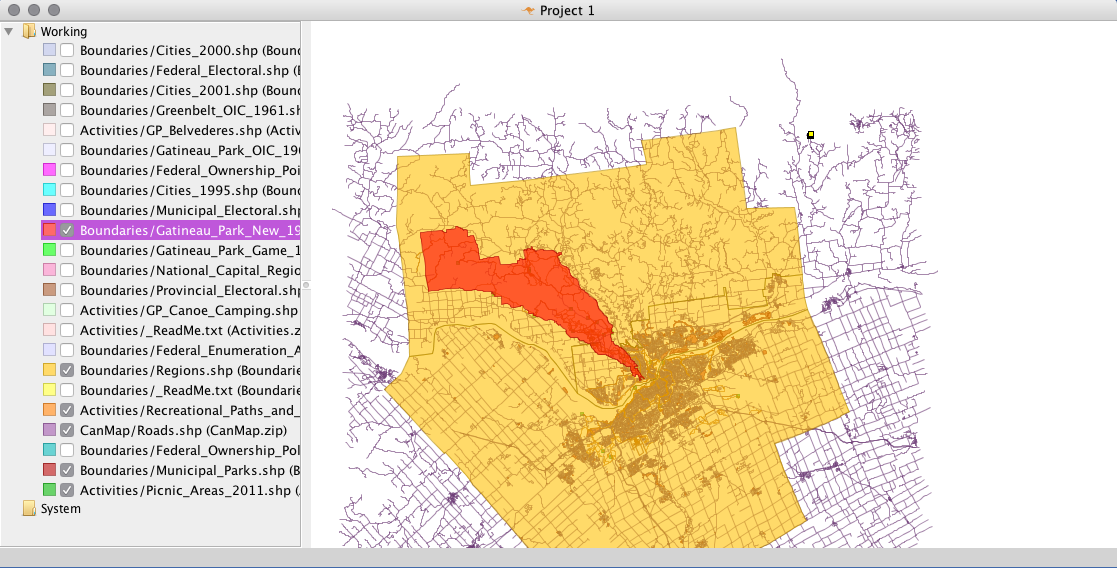
 Figure 5. Map view in OpenJUMP - Once data is imported, organize the feature layers in the table of contents on the left (Colours may vary)
Figure 5. Map view in OpenJUMP - Once data is imported, organize the feature layers in the table of contents on the left (Colours may vary)
To delete unnecessary layers from the project, right-click on the layer in the table of contents and select "Remove Selected Layers". Next, determine the layers' drawing order on a map by ordering the list of layers in the table of contents. This can be done by clicking and dragging each layer to the desired position. Layers can also be renamed for easier identification by double-clicking on the layer.
 Figure 6. Feature layer pop-up menu - Remove selected layers, view attribute data or open the style dialog by selecting the option highlighted in red
Figure 6. Feature layer pop-up menu - Remove selected layers, view attribute data or open the style dialog by selecting the option highlighted in red
Altering Data
From this step on, the data will be altered to help people understand the map, and show some of the program's strengths. The downloaded data is a bit confusing to grasp at first, but with a little bit of editing, it is possible to transform it into something that can be shared for academic or professional use.
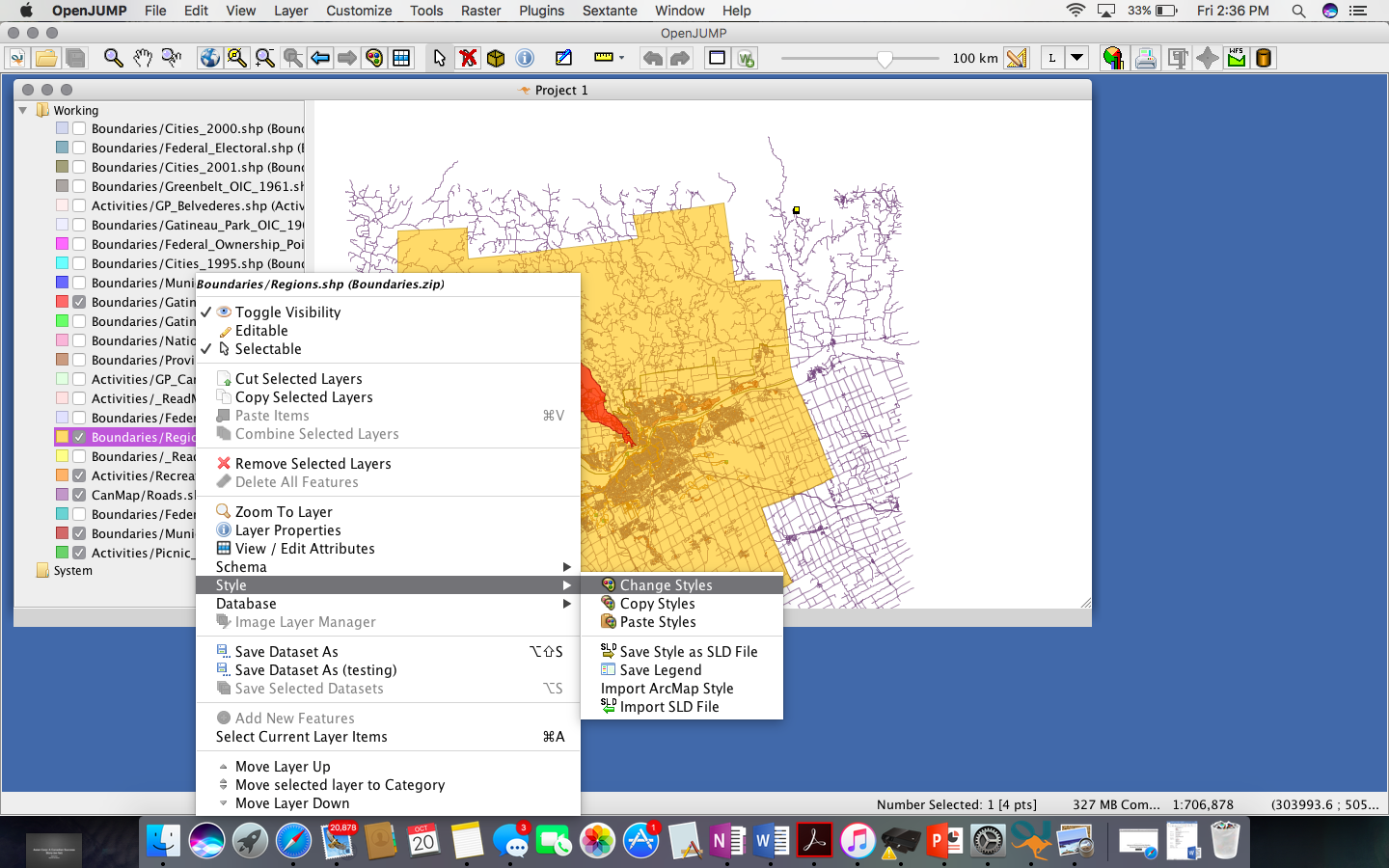
- Changing the Style
- In order to change the colours of certain layers, you can right click the layer of choice> Click on "Style"> then click on "Change Styles". This then opens up a window in which you can edit the properties.
Figure 8. Image depicts how to access the change styles window to edit
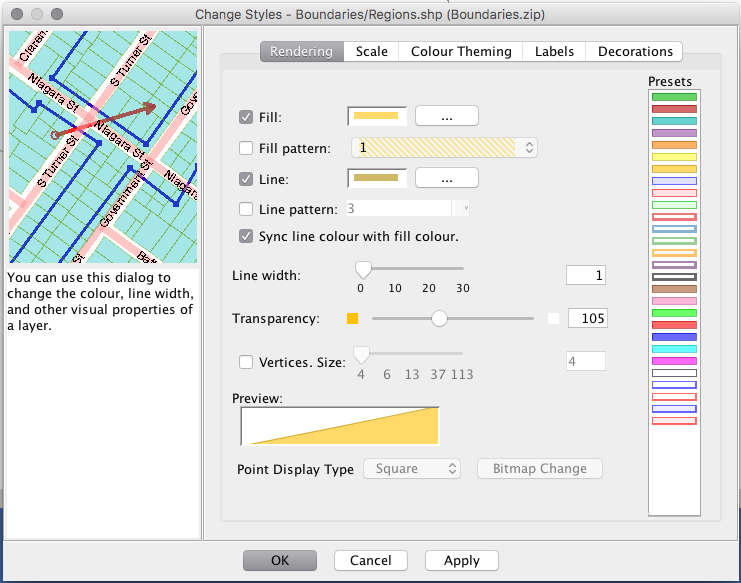
- Changing the Style Part 2
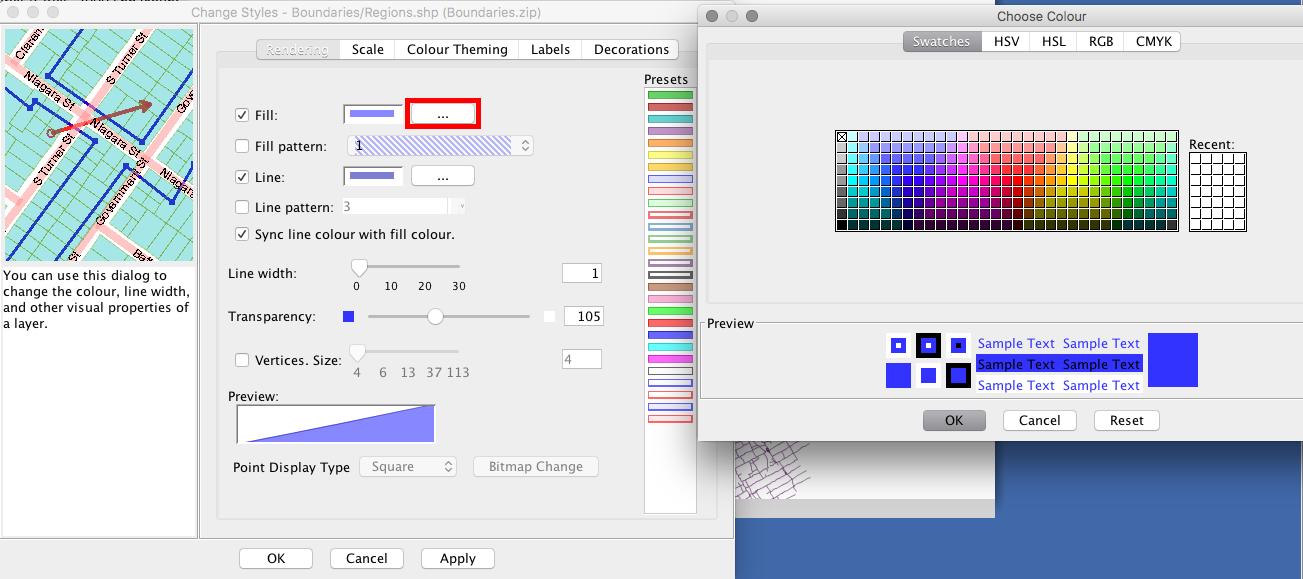
- With the Change Styles Window open you are free to select a variety of different colours, styles, patterns. All of this can be accomplished under the "Rendering" tab. For each data layer appropriate colours will be selected to form an easily read map.
Figure 9. Rendering is where you can alter the colours of selected layers, on the right of the rendering window there is a variety of pre-set colours to choose from, but if those colours do not satisfy yours taste, then by clicking on the three dots that are circled in blue in the image-a colour palette appears that allows you to select a larger range of colours.
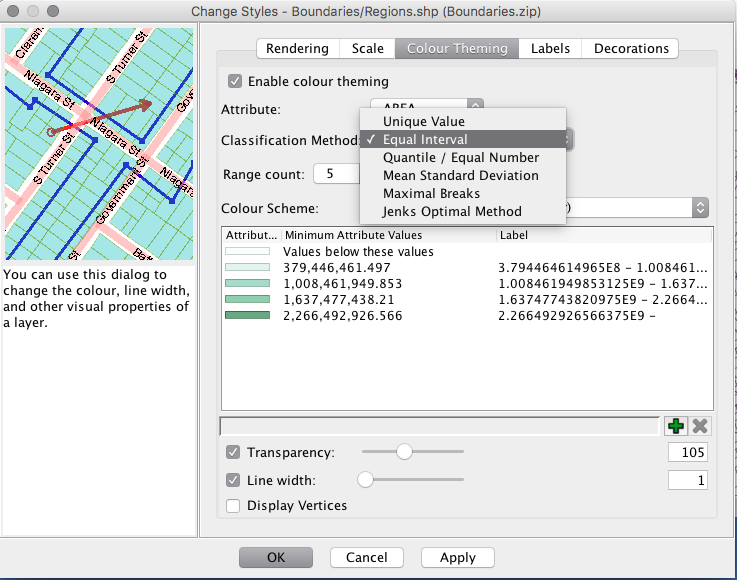
- Making More Data Appear
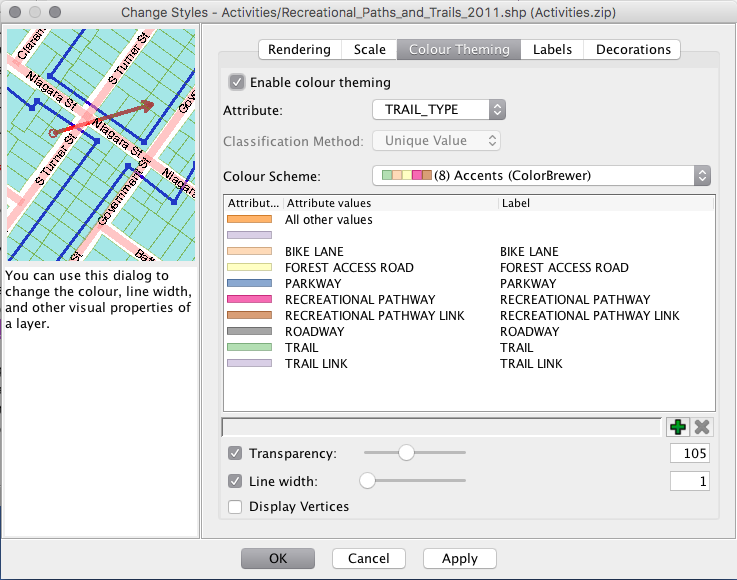
- Currently not all the available data to make an appropriate map for outdoor recreation are displayed on the map. This can easily be changed by selecting what features you want to be displayed. Again by right clicking on the layer you wish to edit, open the "Change Style" window again, but this time instead of selecting Rendering, "Colour Theming" will be selected. From this step, select "Enable Colour Theming", then under Attribute select the theme you would like to be displayed. There are a variety of different themes that OpenJump offers, some of the names are called Accents. Dark 2, Paired, etc. Select the colour theme you wish to be displayed to represent your attribute, or individually select the colours you want by clicking on the colour beside the selected attribute value.
Figure 10. Colour Theming allows the user to show the variety of attributes a layer has in it. Make sure the colour theming box is checked to access it(Red). The Blue shows the variety of attributes you can select and the colour schemes that the program offers.
Figure 11. Image that shows the method used to change the colour of a layer
The attributes that will be represented in this tutorial is Trail_Type found in the Activities/Recreation_Paths_and_Trails layer.
Figure 12. Shows the display options chosen for this map.
- Editing the Data
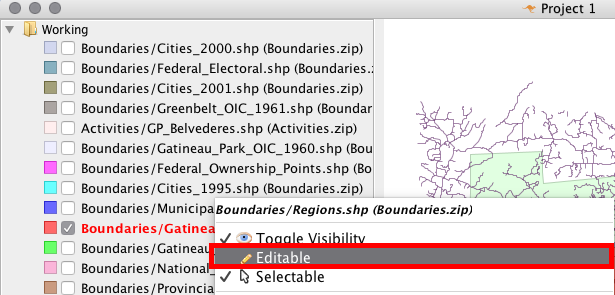
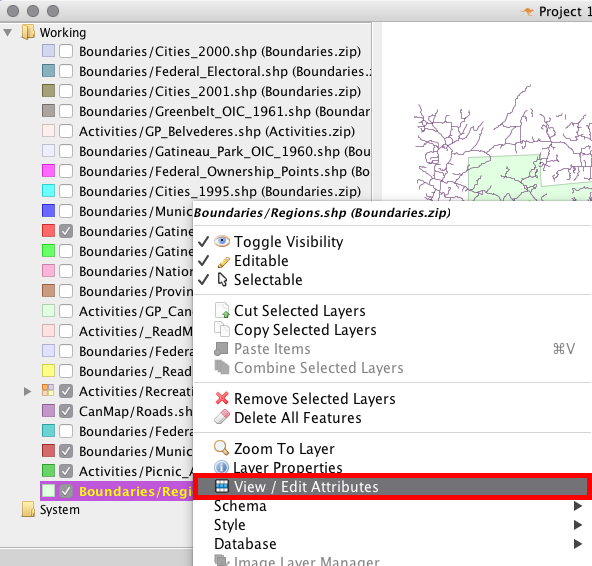
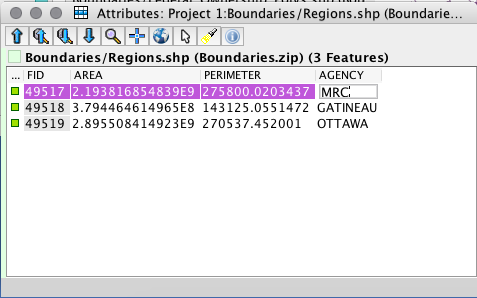
- OpenJump lets you alter the downloadable data to whatever fits your needs. So if you obtain new up to date information you can actually change/update the data. It is even possible to add your own point of interest for whatever needs you may have. For this exercise, we will show you how to edit this information. First you need to right click on the layer you wish to edit>select editable> then open up the attribute of the select layer you wish you wish to change. For this exercise, to show how to edit data in the attirbute table, we are going to edit the Boundaries/Regions layer. Currently there are three attributes shown in the field AGENCY; GATINEAU, OTTAWA, and MRC. For the purpose of this tutorial only want to show Ottawa and Gatineau, so we are going to replace MCR with Gatineau so that there are only two main boundaries.
Figure 13. Red shows that editable should be selected on the layer to edit the attribute data.
Figure 14. Red shows the 'Edit/View Attribute' option to open an attribute table and edit it.
- Editing the Data Part 2
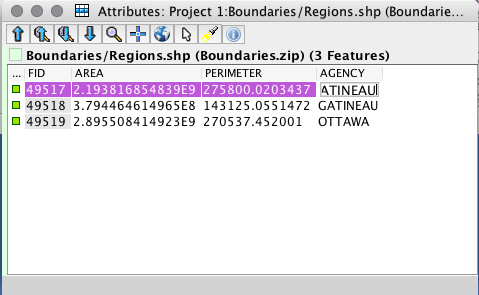
- In order to actually edit the data you need to double click on the data you wish to change, delete what is currently there, and put in the information you wish to display. Since we only want 2 attribute data categories to be shown on the map, we are going to change MRC to Gatineau. Note: All of the spelling and capitalization needs to stay the same or else the program will not recognize it. So in this case make sure that when you write in Gatineau that it is all capitalized (GATINEAU).
Figure 13. This top image depicts what the attribute data looked like before, on the bottom is what it looked like after.
To make the two different boundaries appear, follow the same steps in "Making More Data Appear".
Symbology
- Changing Symbology
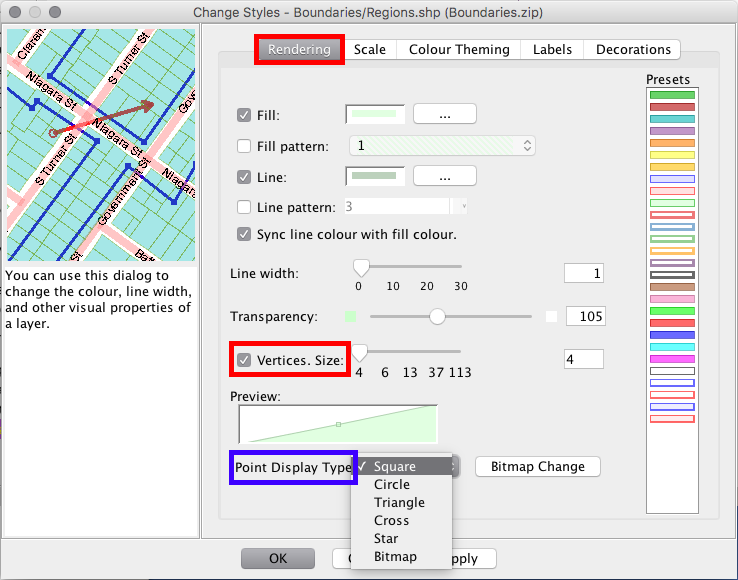
- To change the symbology of certain images it is easy to do so in the "Change Style" window of any layer. In the "Rendering" window, check the box that is labelled "Vertices Size". This will then allow you to change any point shapefiles to a select few shapes including: Square, Circle, Triangle, Cross, Star, and Bitmap. Bitmap is special as it allows the user to select an image they wish to represent for the data and can make it appear on the map.
Figure 11. Shows where in Openjump you can change the appearance of point data. The program uses very simple shapes.
- Changing Symbology Part 2
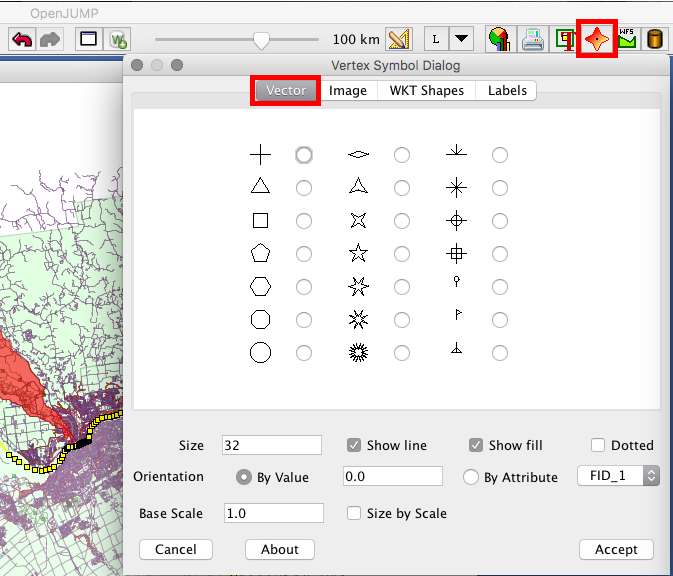
- If the selected symbology from part 1 does not meet the needs of your data, the program also offers a few other option to represent data using the "VertexSymbolPlugin" tool. This tool can be accessed in the top right corner of the program. To select the layer you want to represent, make sure that the layer is in editable mode. In this tool there are two categories you can select symbology from: Vector and WKT Shapefile. Choose whatever symbol represents your desired layout.
Figure 12. Shows the variety of different symbology you can choose from in Open Jump looking at the Vector (top) and WKT (bottom) shapes.
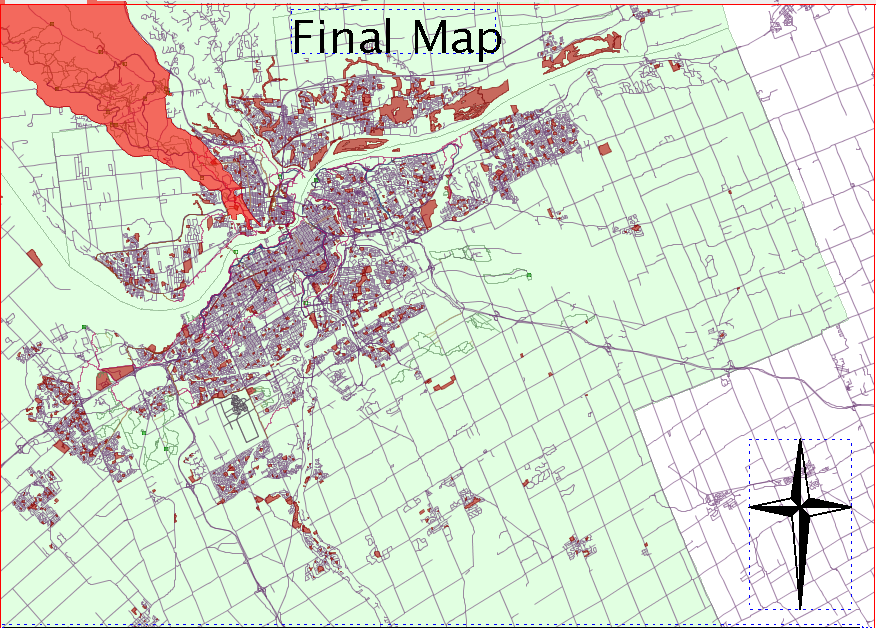
Final Image
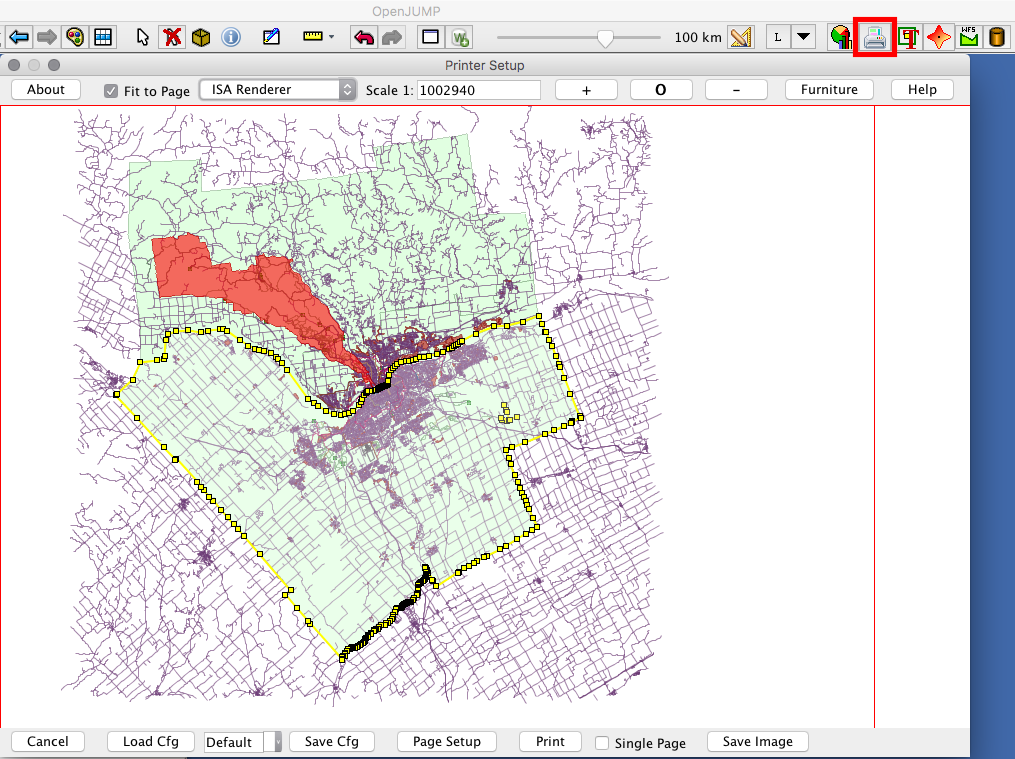
Now that some of the software simple features have been shown and how to use/edit data, it is possible to create the final map.The program has its own layout view where you can edit and make the map appear however you want. In the top right corner of the screen there is an option called "printer". After printer has been selected, click the 'Furniture' button to add titles, scales, borders, north arrows, notes, legend, and images (Figure 15).
Figure 15. Shows where you can access printer and the different options you can access to change the layout of your map.
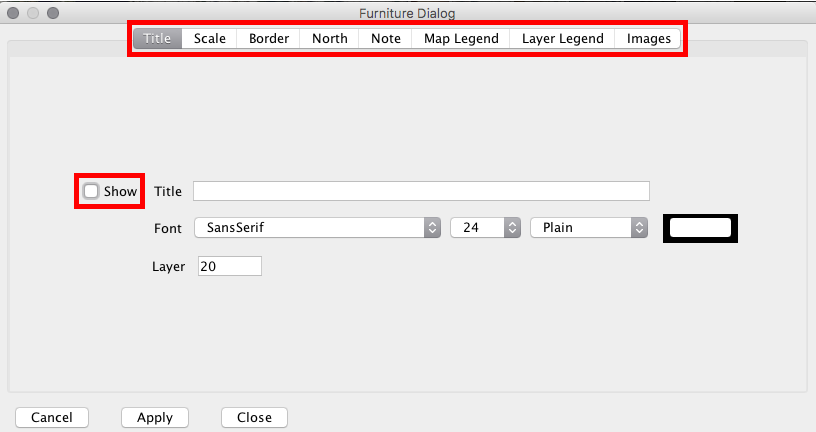
Figure 16, below, shows the different map elements that can be added to the final product. The 'show' box must be checked for the map element to show on the print view of the map.
Figure 16. Shows the different map elements that can be added to the printed/final map. Red shows 'show' box that must be checked for elements to show on map.
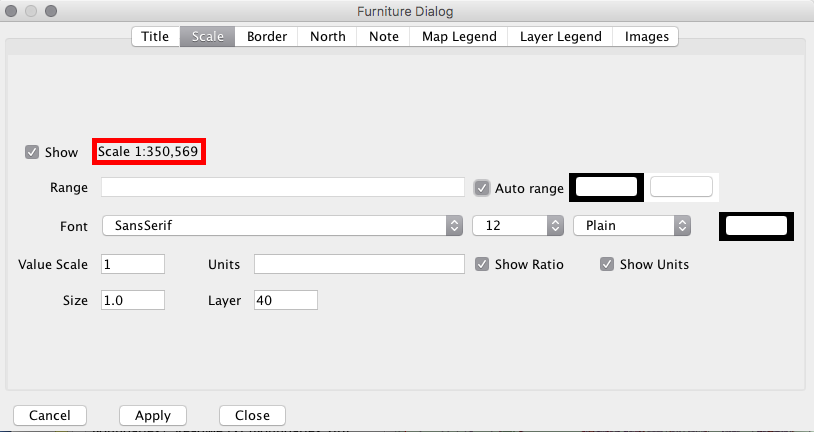
To add a scale to the map, first ensure that on the Printer Setup page, the scale is set to a nice even number that you would like displayed on the scale bar on the map. Then select the 'Scale' tab in the Furniture window and edit font sizes, fonts and other options as you'd like.
Figure 17. Shows the Scale Options tab of the Furniture window.
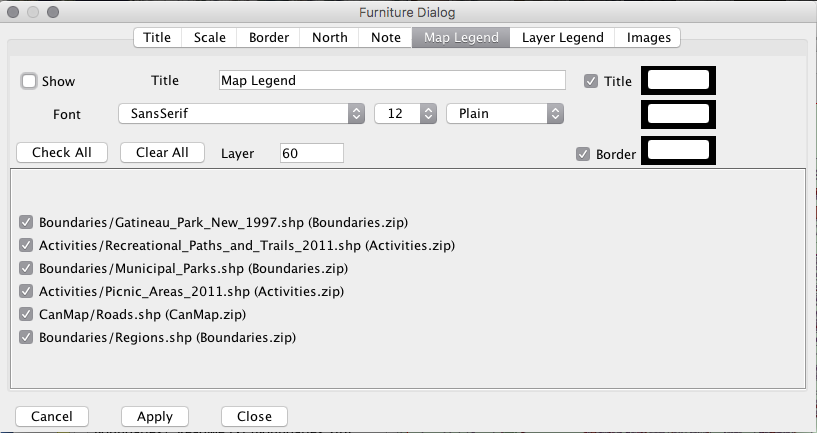
To add a legend to the map, select the Legend tab from the Furniture window and check the boxes for each layer you would like included in the legend. Format font, font sizes and other options to your liking.
Figure 18. Legend Options tab of the Furniture Window.
Format the map however you want to your liking until you are happy with your results (Figure 16). Tip: Names of layers can be changed by double clicking on them.
Figure 16. The final map created with this tutorial: Map that shows the outdoor recreational activities that Ottawa and Gatineau have to offer.
Conclusion
You have now learned how to successfully alter data in OpenJump and create a thematic map. There are so many other functions that this program has to offer and you can explore, which include processes such as digitization, using the programs multiple tools including queries, analysis, statistics, and more. After realizing some of the capabilities of this program, hopefully students and employers can decide if they would want to use a free software such as this, or pay for an proprietary package such as ArcGIS. Either way, this program does an amazing job at editing data.