Creating your own website using JavaScript HTML, hosted on GitHub
Contents
Objective
JavaScript is a very important component in the GIS world, whether it is in your studies or on the job post-graduation. This semester, I have learned how important knowing JavaScript will be for me going forward pursuing a career in Geomatics. The objective of this tutorial is to create your own HTML site and host it on GitHub to make is accessible to anyone using your link. In addition, this tutorial will demonstrate how to create specific elements in your website, such as titles, headers, navigation bar, pictures, lists, and a map. The users will have the opportunity to become familiar with JavaScript code writing HTML within the Atom application. Atom and GitHub are both open-source applications for anyone to use and create.
Getting Started
For this tutorial we will be using Atom, an open source application used to write JavaScript HTML code, as well as GitHub which is an open-source internet hosting tool.
Downloading the software
Before completing this tutorial, you must download Atom. You can do so from the following hyperlink. If it is already installed on your computer, make sure you have the most recent version and you will be ready to get started. Atom version 1.63
Data collection
For this tutorial, there is no required data to download or collect. If you have Atom installed and access to the internet, you can complete this tutorial.
As a beginner myself, JavaScript code is very intimidating. Here are some things I have learned which help me work with my code and understand it easier.
Tips and tricks
- When creating a document in Atom, you must always identify what type of document you want it to be. For example, I will begin my file with: <!DOCTYPE html> to identify what type of HTML document I would like it to be.
- When starting a new string in your code, always close it at the same time and write your code inside the opened and closed arguments. This will help you not get lost when you start adding more elements to your code and your file becomes too big and you struggle to find where your error is.
Setting up your file
Set your working directory
Once you have opened up a new file in Atom, make sure to save it in a secure location. Knowing where you have your files saved is very important. I recommend creating a folder within a secure environment that is responsible for your work in Atom. You will also need to name your file 'index.html'. This name lets your computer know this is a code file, and tells GitHub hot to open it, but that will be explained in further detail later in the tutorial.
Set up your document
For this tutorial, you will want to input the following code. This will set your document as the right type of HTML file, as well as the link to the required packages and links to make your code run. Add this code to your Atom project.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.2/dist/leaflet.css"/>
<script src='https://unpkg.com/leaflet@1.9.2/dist/leaflet.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src='https://code.jquery.com/jquery-3.5.1.min.js'></script>
<title>GEOM 4008 Tutorial</title>
</head>
Open-source map packages
The packages i have used in this tutorial are all open-source packages from JQuery and Leaflet. JQuery is the one of the most popular and commonly used JavaScript library today. Its functions make it easy for users to manipulate almost anything in their webpage, for example, creating interactive maps. Leaflet is another one of the most popular JavaScript libraries in the community today. Its main use is to create web mapping applications.
The body of the website
Creating a title
A title is very important to your website. It will tell the user exactly what they are looking at on your site. Add this code to create a title.
<h1>TITLE</h1>
Adding text to your document
To add text in your document, create a line directly underneath your title. This tells the application you want to make a new paragraph. By adding this one line underneath your header from the previous step, it will create a line of text.
<p> Insert whatever text you want here.
Adding images
Images are a major part of almost every website. They can be used for many different reasons. To add an image, add this code to your document. This example is made for my specific working directory, so you will have to change yours so it fits your file. The key is to create a new folder inside your working directory to keep all the images you want to use in one spot.
<h2 class='personal'>Picture</h2>
<img src='img\gis.jpeg' height='200px'>
Adding lists: Ordered and Unordered
Lists can be useful tools in your website. There are 2 kinds of lists you can make, an ordered list and an unordered list.
- Creating an ordered list:
<h3>Ordered list</h3>
<ol>
<li>Loeb Building</li>
<li>Southam Hall</li>
<li>MacOdrum Library</li>
</ol>
- Creating an unordered list:
<h3>Unordered list</h3>
<ul>
<li>QGIS</li>
<li>ArcGIS</li>
<li>JavaScript</li>
</ul>
Adding a map to display your desired location
Since this is a Geomatics class, adding a map to your website is a useful tool to have. Follow this section to add a map to your website.
Creating the map
This is a lot to handle, but this is the code to create a map in your document. This is written to display the map at a specific zoom, with a marker on your desired location with a pop-up to display the name of the location. For this example I have chosen Loeb Building.
<h2>Map</h2>
<div id='mapdiv'>
<script type='text/javascript'>
var mymap=L.map('mapdiv').setView([45.380916, -75.698869], 13);
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token={accessToken}', {
maxZoom: 18,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
accessToken: 'pk.eyJ1IjoiZ2VvbTQwMDEiLCJhIjoiY2w4bmw3NjN0MDAwZzNvcDl6dnppZnp0YyJ9.5ewi5WQKlGiKEK4hMh8sjA'
}).addTo(mymap);
var place = 'Loeb Building'
geocode_url = "https://nominatim.openstreetmap.org/search";
$.ajax({
dataType: 'json',
url: geocode_url,
type: 'get',
data: {
q: place+',Ottawa,Canada',
format: 'json',
},
success: function(data){
console.log(data);
L.marker([data[0].lat, data[0].lon], {
})
.addTo(mymap)
.bindPopup(place);
}
})
</script>
</div>
Other map options
For your HTML site, there is a few ways of gearing your map to your audience in a way that you please. I will display how to change the size of your map with a very simple instructions. Sizing is one of the most important parts of your map for the user to use the site to its full potential. Add these lines of code at the top of your code underneath the packages you linked, but still within the 'head' section.
<style>
#mapdiv{
width:600px;
height:600px;
}
</style>
This will give the map a size that i felt best for my site, but this is fully up to you. If you would like to change the size, simply change the numbers i have given you to whatever px you want. You can make it a smaller square map by changing your width and height to 400px, for example. You are also able to make the map a rectangle, change your width to 700px and the height to 400px, for example.
A navigation bar makes it easier fot the user to navigate through your website. Your navbar will display at the top of the website with links to a section of your website. For this example, I will create a contact information section which the navbar will bring you to.
Create contact information
This can be inserted at the bottom of your file, but still within the body strings of your code. For this example, I have created the contact information for Loeb Building.
<div id='Contact'>
<hr>
CONTACT INFO<br/>
Loeb Building<br/>
Carleton University<br/>
1125 Colonel By Drive<br/>
Ottawa, ON<br/>
K1S 5B6<br/>
(613) 520-2600
</div>
Add this code to the beginning of your body ahead of all the other code to ensure that it will appear at the top of your website. This code will create a navbar with a link to your homepage (top of the document) and the contact info (bottom of the document).
<div class='navbar'>
<a href='#About Us'>Home</a>
<a href='#Contact'>Contact</a>
</div>
Final result of your code
By following the steps throughout the tutorial, your code should look like this. If it does not look like this, read through the steps carefully again to ensure your code is written correctly before continuing to hosting your site.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.2/dist/leaflet.css"/>
<script src='https://unpkg.com/leaflet@1.9.2/dist/leaflet.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src='https://code.jquery.com/jquery-3.5.1.min.js'></script>
<title>GEOM 4008 Tutorial</title>
<style>
#mapdiv{
width:600px;
height:600px;
}
</style>
</head>
<body>
<div class='navbar'>
<a href='#About Us'>Home</a>
<a href='#Contact'>Contact</a>
</div>
<h1>TITLE</h1>
<p> Insert whatever text you want here.
<h2 class='personal'>Picture</h2>
<img src='img\gis.jpeg' height='200px'>
<h3>Unordered list</h3>
<ul>
<li>QGIS</li>
<li>ArcGIS</li>
<li>JavaScript</li>
</ul>
<h3>Ordered list</h3>
<ol>
<li>Loeb Building</li>
<li>Southam Hall</li>
<li>MacOdrum Library</li>
</ol>
<h2>Map</h2>
<div id='mapdiv'>
<script type='text/javascript'>
var mymap=L.map('mapdiv').setView([45.380916, -75.698869], 13);
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token={accessToken}', {
maxZoom: 18,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
accessToken: 'pk.eyJ1IjoiZ2VvbTQwMDEiLCJhIjoiY2w4bmw3NjN0MDAwZzNvcDl6dnppZnp0YyJ9.5ewi5WQKlGiKEK4hMh8sjA'
}).addTo(mymap);
var place = 'Loeb Building'
geocode_url = "https://nominatim.openstreetmap.org/search";
$.ajax({
dataType: 'json',
url: geocode_url,
type: 'get',
data: {
q: place+',Ottawa,Canada',
format: 'json',
},
success: function(data){
console.log(data);
L.marker([data[0].lat, data[0].lon], {
})
.addTo(mymap)
.bindPopup(place);
}
})
</script>
</div>
<div id='Contact'>
<hr>
CONTACT INFO<br/>
Loeb Building<br/>
Carleton University<br/>
1125 Colonel By Drive<br/>
Ottawa, ON<br/>
K1S 5B6<br/>
(613) 520-2600
</div>
</body>
</html>
Hosting your website live on GitHub
To complete this part you need to make sure you have a GitHub account, it is free to make. Visit this link to create your free GitHub account. https://github.com/. GitHub is a completely free to use, open-source site for anyone to use. Anybody is able to create an account, with or without a student account log-in. In this example, the account I used was created with a gmail account I had used for a different course to share with other students. As long as the steps are followed and you make your site public, anyone with a web browser is able to view your finished HTML site.
Adding your files to GitHub
Once you have created your GitHub account, you must create a repository for your files.
- From the GitHub home page, click on the green button that says 'New'.
- The screen will say 'Create a new repository'. In the open box, you will want to name your file 'yourusername.github.io'. So if your username was johnsmith, your repository would be named 'johnsmith.github.io'.
- Finally, make sure that your repository is set to Public, then select the green button at the bottom called 'Create repository'.
Next, you will need to add your data to the GitHub repository.
- Click on your newly created repository and select 'Add file' -> 'Upload files'.
- Drag the files you want to add to your repository. In this tutorial you will want to add your 'index.html' file, and the folder you created to hold the images added in your Atom project.
- You should now see two items in your repository. Your index.html file and a folder for your images.
Creating your link
The last past to creating your website so it is accessible by anyone with your link:
- Click on your repository so you can see the page that shows the files you have added.
- Select 'Settings'.
- Select 'Pages'.
- You will see a link at the top of this page that says 'Your site is live at ______'. You can press the 'Visit site' button to open your webpage.
- Sometimes GitHub is slow at loading your content. If you are trying to load your site very quickly after adding the data to your repository, give it a minute ad it will load.
- You can send this link to whoever you want, as it is now a live website for anyone to view.
The link should look like this: https://geom4001rgm.github.io/
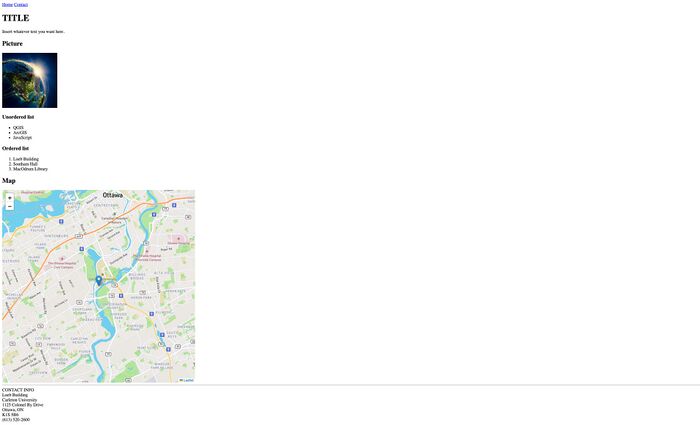
Results
Upon completing this tutorial, you should have a fully integrated Atom document with code to create your own HTML website. You should have also added your files to your GitHub repository that you created. The final results of your project should look like this.
Conclusion
In conclusion, the tutorial showed the user how to download Atom to create your own HTML site, install packages to your code for specific customization techniques, create headers, titles, lists, images, maps, and hosting your site live on GitHub. This tutorial was aimed to help the user create and understand how to write code for an HTML site of their own, which i believe has been displayed here.
Resources
Quickstart for GitHub Pages. GitHub Docs. (n.d.). Retrieved December 5, 2022, from https://docs.github.com/en/pages/quickstart
A hackable text editor for the 21st Century. Atom. (n.d.). Retrieved December 5, 2022, from https://atom.io/
How to - style a header. How To Create a Header. (n.d.). Retrieved December 5, 2022, from https://www.w3schools.com/howto/howto_css_style_header.asp
How to - add an image. HTML images. (n.d.). Retrieved December 5, 2022, from https://www.w3schools.com/html/html_images.asp
How to - create a list. HTML lists. (n.d.). Retrieved December 5, 2022, from https://www.w3schools.com/html/html_lists.asp
How to - top navigation. How To Create a Top Navigation Bar. (n.d.). Retrieved December 5, 2022, from https://www.w3schools.com/howto/howto_js_topnav.asp
How to - title tag. HTML title tag. (n.d.). Retrieved December 5, 2022, from https://www.w3schools.com/tags/tag_title.asp
How to create a simple map (with a marker) using leaflet ? OpenStreetMap Belgium. (n.d.). Retrieved December 5, 2022, from https://openstreetmap.be/en/projects/howto/leaflet.html
Quick start guide - leaflet - A JavaScript library for interactive maps. Leaflet. (n.d.). Retrieved December 5, 2022, from https://leafletjs.com/examples/quick-start/