Difference between revisions of "Creating your own website using JavaScript HTML, hosted on GitHub"
GrahamScott (talk | contribs) |
GrahamScott (talk | contribs) |
||
| Line 28: | Line 28: | ||
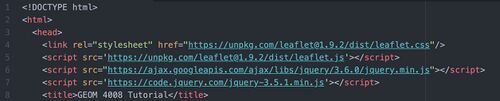
A title is very important to your website. It will tell the user exactly what they are looking at on your site. Add this code to create a title. |
A title is very important to your website. It will tell the user exactly what they are looking at on your site. Add this code to create a title. |
||
| + | [[File:titlegs.jpg|500px]] |
||
=== Adding text to your document === |
=== Adding text to your document === |
||
Revision as of 01:45, 5 December 2022
Contents
Objective
Getting Started
Downloading the software
Data collection
Tips and tricks
Setting up your file
Set your working directory
Set up your document
For this tutorial, you will want to input the following code. This will set your document as the right type of HTML file, as well as the link to the required packages and links to make your code run. Add this code to your Atom project.
The body of the website
Creating a title
A title is very important to your website. It will tell the user exactly what they are looking at on your site. Add this code to create a title.
Adding text to your document
To add text in your document, create a line directly underneath your title. This tells the application you want to make a new paragraph. By adding this one line underneath your header from the previous step, it will create a line of text.
Adding images
Adding lists: Ordered and Unordered
Adding a map to display your desired location
Style
Your navigation bar will display at the top of the website with links to a section of your website. For this example, I will create a contact information section which the navbar will bring you to.
Create contact information
This can be inserted at the bottom of your file, but still within the body strings of your code.
Add this code to the beginning of your body ahead of all the other code to ensure that it will appear at the top of your website. This code will create a navbar with a link to your homepage (top of the document) and the contact info (bottom of the document)
Final result of your code
By following the steps throughout the tutorial, your code should look like this.