Creating your own website using JavaScript HTML, hosted on GitHub
Contents
Objective
JavaScript is a very important component in the GIS world, whether it is in your studies or on the job post-graduation. This semester, I have learned how important knowing JavaScript will be for me going forward pursuing a career in Geomatics. The objective of this tutorial is to create your own HTML site and host it on GitHub to make is accessible to anyone using your link. In addition, this tutorial will demonstrate how to create specific elements in your website, such as titles, headers, navigation bar, pictures, lists, and a map. The users will have the opportunity to become familiar with JavaScript code writing HTML within the Atom application. Atom and GitHub are both open-source applications for anyone to use and create.
Getting Started
Downloading the software
Data collection
Tips and tricks
Setting up your file
Set your working directory
Set up your document
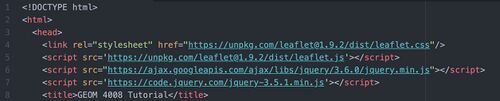
For this tutorial, you will want to input the following code. This will set your document as the right type of HTML file, as well as the link to the required packages and links to make your code run. Add this code to your Atom project.
The body of the website
Creating a title
A title is very important to your website. It will tell the user exactly what they are looking at on your site. Add this code to create a title.
Adding text to your document
To add text in your document, create a line directly underneath your title. This tells the application you want to make a new paragraph. By adding this one line underneath your header from the previous step, it will create a line of text.
Adding images
Images are a major part of almost every website. They can be used for many different reasons. To add an image, add this code to your document. This example is made for my specific working directory, so you will have to change yours so it fits your file. The key is to create a new folder inside your working directory to keep all the images you want to use in one spot.
Adding lists: Ordered and Unordered
Lists can be useful tools in your website. There are 2 kinds of lists you can make, an ordered list and an unordered list.
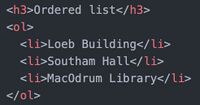
- Creating an ordered list:
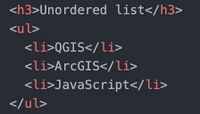
- Creating an unordered list:
Adding a map to display your desired location
Since this is a Geomatics class, adding a map to your website is a useful tool to have. Follow this section to add a map to your website.
Creating the map
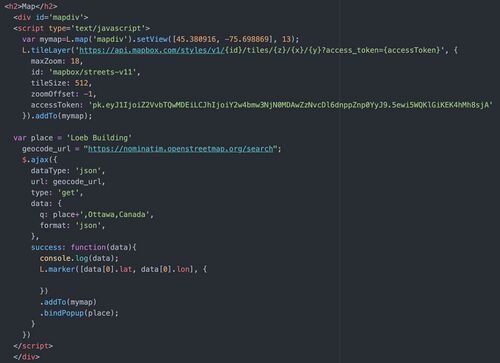
This is a lot to handle, but this is the code to create a map in your document. This is written to display the map at a specific zoom, with a marker on your desired location with a pop-up to dispay the name of the location. For this example I have chosen Loeb Building.
Style
Sizing is important as well. To make this easier to view as a user, add this code at the top of your code underneath the packages you linked, but still within the 'head' section.
A navigation bar makes it easier fot the user to navigate through your website. Your navbar will display at the top of the website with links to a section of your website. For this example, I will create a contact information section which the navbar will bring you to.
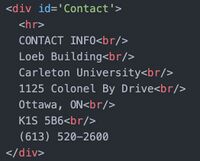
Create contact information
This can be inserted at the bottom of your file, but still within the body strings of your code. For this example, I have created the contact information for Loeb Building.
Add this code to the beginning of your body ahead of all the other code to ensure that it will appear at the top of your website. This code will create a navbar with a link to your homepage (top of the document) and the contact info (bottom of the document).
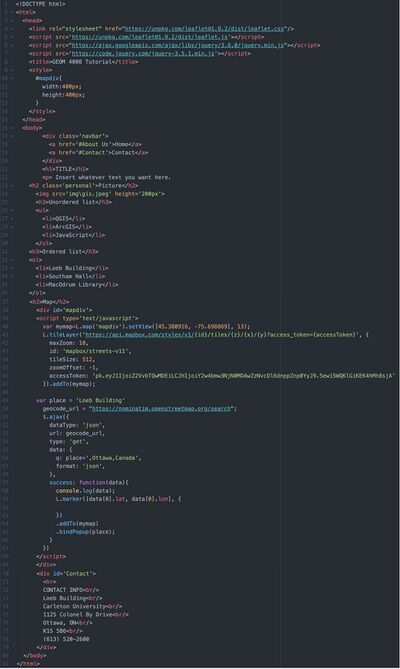
Final result of your code
By following the steps throughout the tutorial, your code should look like this. If it does not look like this, read through the steps carefully again to ensure your code is written correctly before continuing to hosting your site.