Creating a Geo Story using GeoNode and GeoStory
Contents
Introduction
This tutorial introduces GeoStory, a GeoNode product, and goes through all of the basic functionalities of the product to create a usable, sharable web-based GeoStory. This includes installation and startup, creating base maps, addings media, immersive, and geocarousel sections, and sharing. For a more in-depth introduction to GeoNode, see the CUOSG tutorial: Creating a map using GeoNode and QGIS Tutorial.
Story maps are maps that integrate cartography and story-telling into one product, which enables the use of maps for information sharing as well as narrative. They can be very useful tools to learn to use as they can convey complicated information in easy-to-grasp and engaging ways, for uses in everything from educating people on a specific topic to inspiring change to simply describing an area. GeoStory is a free, open-source alternative to the highly popular 'Story Maps' product by ESRI. It has some of the same major functions and can accomplish a similar outcome.
This tutorial goes through the main basic functions of GeoStory in the context of Carleton University outdoor study spots and other Carleton-specific applications. For further information on story maps and links to other tutorials, please see the References and Resources section at the bottom of this wiki page.
Installation and Setup
For the purposes of this tutorial, the Oracle VM OSGEO Live Virtual Machine box, downloaded via the GEOM 4008 course was used, as it is already all set up with GeoNode. If you are not registered in this course and would like to follow along with this tutorial, you can download it using the following instructions from the GeoNode webpage: GeoNode quick installation guide.
Once the machine has been powered up, go to other > GeoNode, and start it up. You will then need to create an account (top right). You are now all set up to start the tutorial!
Tutorial
GeoStories on GeoNode consist of a series of pages that have different functions, that the final viewer can scroll though and interact with. The following sections introduce all of these major section types.
Creating an App and title page
To start, click on the 'App' dropdown menu, select 'create new app'. This is what GeoNode calls their GeoStories. You will need to create seperate apps for each GeoStory you want to create, but one App can include many different maps and page types.
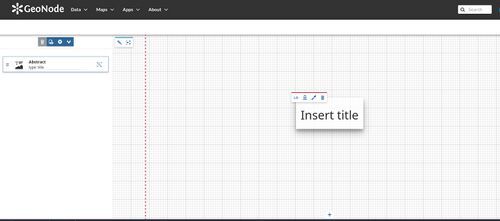
An app will automatically open, with a title section created. Immediately save your project. GeoStory does not auto-save, and will sometimes reload randomly, so remembering to save frequently is essential.
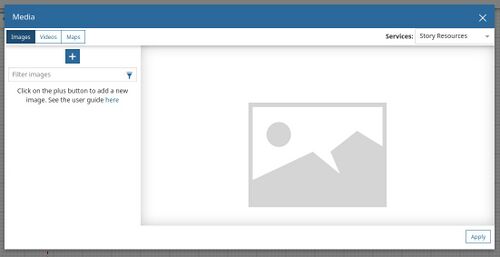
You can customize the background of the title slide to have an image by clicking on the pencil (edit media element) icon, clicking image, and then pasting the URL to an appropriate image. Note that to paste in the VM Box you need to have copied from a browser also within the box. You can use the same workflow to insert a video as well, by selecting video instead of image.
Adding an immersive section
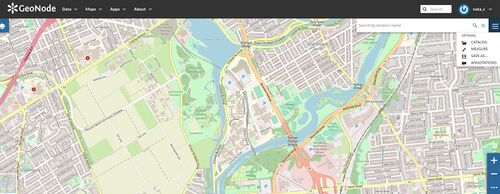
Immersive sections are the first major page type that includes maps. To add a map to your app, you will actually need to exit the app to create one from scratch. Save your project, then go to the ribbon > maps > create map. You can then zoom and pan the world map to get to an area of interest, ensuring the entire area needed is within the frame. Then you can to go the top right and click save as. Name your map something descriptive.
Now that you have a map created, you can go back to apps, find your app, click on it, and select edit to return to the GeoStory editor. Pan back down to the immersive section you were working on. You are now able to add a map to the map by clicking on the pencil (edit media elements) > maps. Note that your map does not appear. Change the search section in the top right of the panel to GeoNode (not GeoStory, which only shows maps currently in the app). It should now appear and you can select it and hit apply.
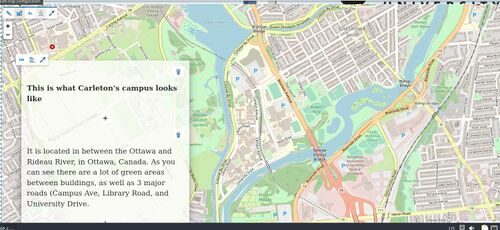
Now that the map is inserted, you can pan it, zoom it, add a title (play with fonts, sizes, colours, backgrounds, etc), change the configuration and size, etc. You can have many immersive sections for different maps to highlight different things relating to your story. Note that it is helpful to add a 'break' page between them so that there is a clear distinction between maps and to minimize glitches.
Some specific changes you can make to your text box are: change the size of the text window, change the alignment (left, right, centre), or change the field theme (bright, dark, custom). You will also notice that below any new text box, there is a + symbol. Clicking this allows you to either add a second text box (which you can then change the position of as well), or change it to a media panel, and add a small photo, video or map to your immersive page. This can either float as its own entity or be combined with text in the same pane.
You can also have a non-map background in your immersive section, by using a photo media source as the background instead. This could be useful if you are adding some sort of historical context to your story (adding a picture of a building, city, person, etc) or if you have an already-completed map from another source as a JPEG or similar you would like to display and add text over top of.
Adding a Geocarousel section
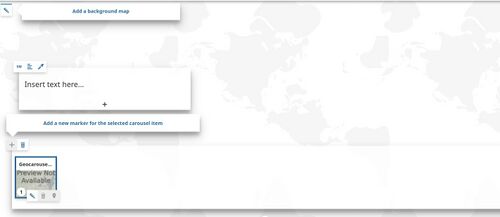
Geocarousels are the most well-known types of GeoStories. They are essentially interactive map slideshows. To add one, click the plus sign at the bottom of the app, select geocarousel. It now appears (empty), and prompts you to add a background map. Use the same one as previously, or go back to maps to create a new basemap. You can zoom or pan as needed.
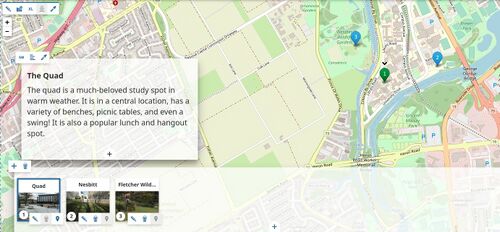
The bottom panel (empty) shows the individual carousel items. Click on the map marker icon (bottom right) to pick the location of the first icon. You can now select where on the map you want it to be. Then, click the X to get back to the map, and edit the text frame to match that marker. Note that the text only corresponds to the marker currently selected (active). You can also click the marker to add a thumbnail and edit the title. Add as many markers as you like, and be sure to save often.
Adding a web page section
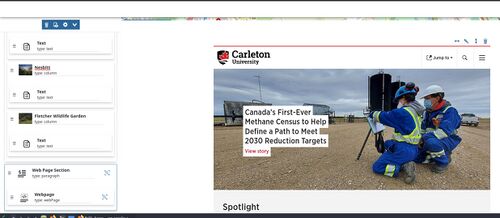
You can also select add a web page section, and have an up-to-date live view of any webpage by simply adding in the URL to it. You can do this by clicking the plus below the previous page in your app, selecting 'web page section', and then adding in the URL to the prompt. This is a separate page that will just display an up-to-date version of the web page of your choice. Some times this could be useful to include: an official organization's GeoStory, pointing to their own website; linking to other sources for further reading; linking to a petition; linking to an online store; or even linking to a portfolio page, if the GeoStory is being used as some sort of advertising for the creator.
Adding a media section
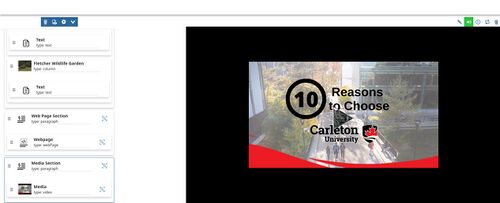
You can also add a media section with another map, image or video, and complementary text. Here, a video was added by pasting the URL. This page is created the same way as the others, by clicking the + at the bottom of the previous page in the app, then selecting 'media section', and following the prompts to complete the page. This could be useful for highlighting one specific piece of media, as it will be highlighted more clearly in this type of section than it would be in a carousel section.
Viewing and sharing the final GeoStory
Once you are happy with your GeoStory, save it, then exit back to apps > view apps. It should appear and you can edit the title and upload a thumbnail. You can then share it using one of the options available on the 'share' page when clicking on your app from the app's page.
Conclusion
In this tutorial, you have learned how to:
- Install and setup GeoNode and GeoStory
- Create a custom basemap in GeoStory
- Create basic title, media (image, video or map), immersive and carousel sections in a GeoStory
- Share a completed GeoStory
References and Resources
GeoNode. (2020). Geonode users guide. GeoNode Users Guide - GeoNode master documentation. https://docs.geonode.org/en/master/usage/index.html
- The official GeoNode documentation, includes detailed installation instructions, information on different functions, and QGIS compatibility notes. A great reference for further reading.
MapStore. (2023). GeoStory Overview. https://docs.mapstore.geosolutionsgroup.com/en/latest/user-guide/exploring-stories/
- A great and highly detailed reference for information on each of the main categories of page type GeoStory supports, including examples of all.
Creating a map using GeoNode and QGIS
- Another CUOSG wiki for more information on GeoNode and QGIS compatibility and functions.